【Affinity Designer】スポイト(カラーピッカー)の使い方
2022-2-24 | Affinity Designer
Affinity Designerのスポイト(カラーピッカー)の使い方のメモだよ!
ぱっと見で使えなかったので、自分用の覚書です。
概要
この記事では、Affinity Designerでのスポイト(カラーピッカー)の使い方を掲載する。
仕様書
環境
- Affinity Designer 1.10.4.1198
手順書
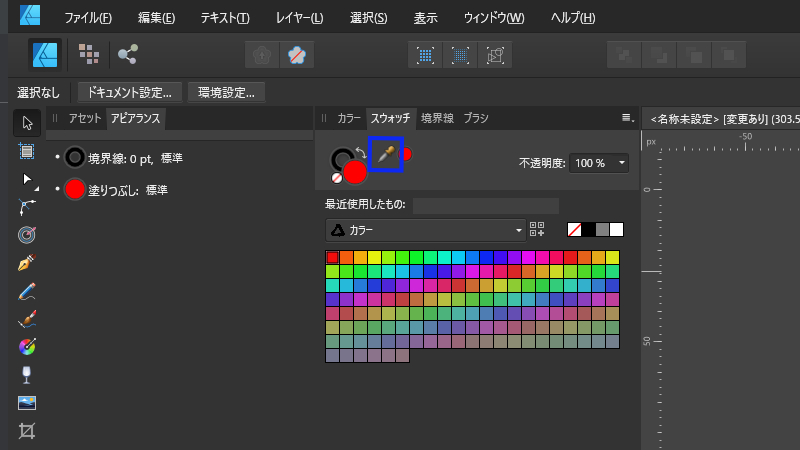
- 「スウォッチ」の中にある「スポイト」のアイコンをドラッグしながら…。

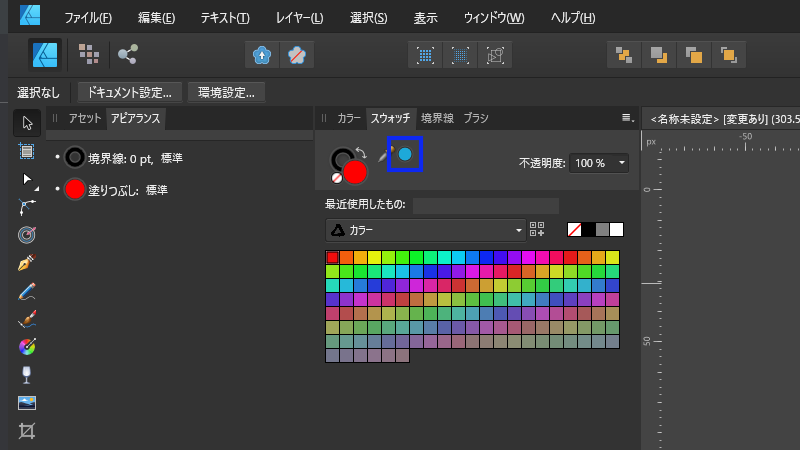
- 目的の色のある場所までカーソルを動かし、ドロップ(ボタンを離す)する。カーソル位置が拡大されるので、選択してる色を確認しやすい。

- 「スウォッチ」の中の「スポイト」のアイコンの右の色が目的の色に変わるので、ここをクリックする。

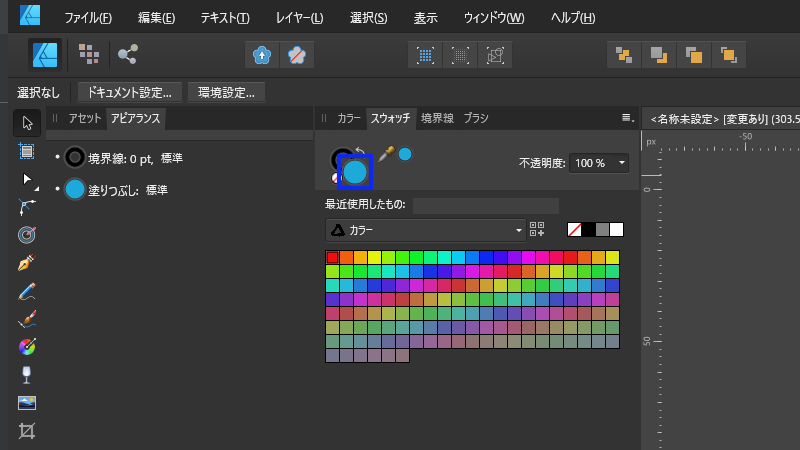
- 「スウォッチ」の中の「スポイト」のアイコンの左にある「境界線」の色、または、「塗りつぶし」の色が表示されてる場所をクリックするとスポイトで選択した色が反映される。

まとめ(感想文)
分かってしまえば簡単!

