【Blender】MagicaVoxelで作ったモデルの頂点カラーをテクスチャにベイクする
2022-3-4 | Blender, MagicaVoxel
MagicaVoxelで作ったモデルをBlenderにインポートして頂点カラーをテクスチャにベイクしたい!
概要
この記事では、MagicaVoxelで作ったモデルをBlenderにインポートして頂点カラーをテクスチャにベイクする手順を掲載する。
仕様書
環境
- Blender 3.0.0
- MagicaVoxel 0.99.6.4
手順書
手順がなかなか多いので、先に大まかな流れを挙げておく。
- MagicaVoxelからモデルをエクスポートする。
- Blenderにモデルをインポートする。
- 頂点カラーを表示する。
- 頂点を整理する。(重複する頂点の削除)
- 頂点カラーをテクスチャにベイクする。
- テクスチャを表示する。
手順の詳細については次節から説明する。
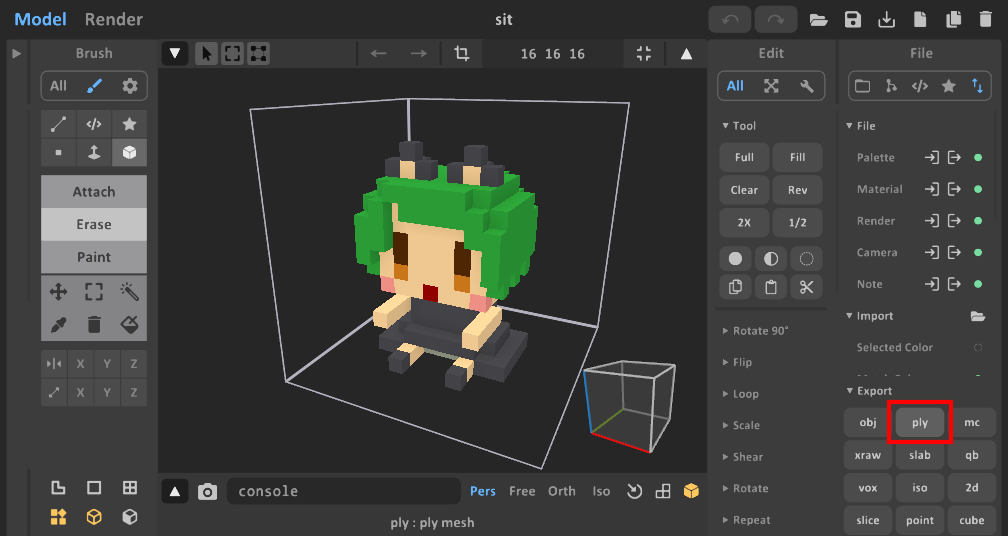
MagicaVoxelからモデルをエクスポートする
Blenderにモデルをインポートする
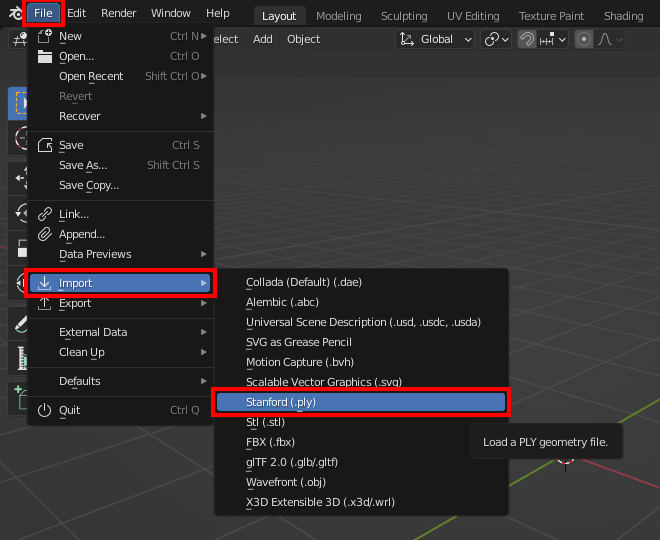
- ここからはBlenderでの作業になる。上部のメニューにある「File」->「Import」->「Stanford(.ply)」をクリックして、先程MagicaVoxelからエクスポートしたplyファイルをBlenderにインポートする。

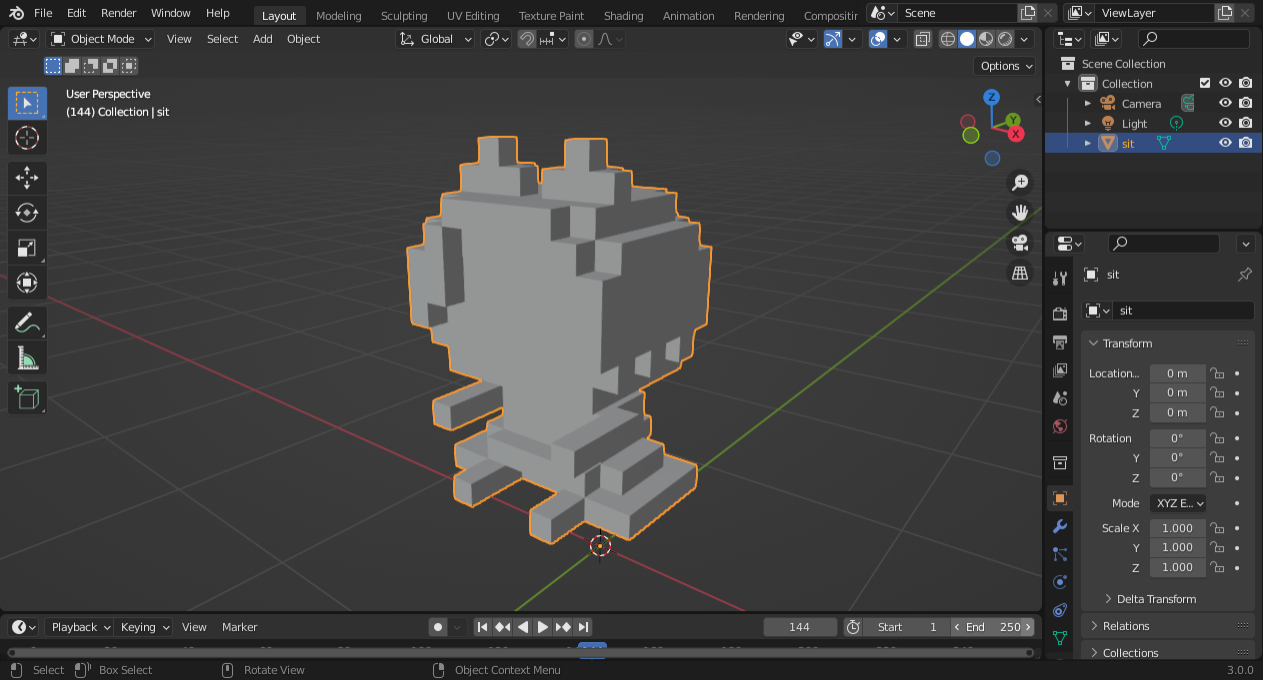
- Blenderにモデルが読み込まれる。現段階ではモデルの色は表示されない。

頂点カラーを表示する
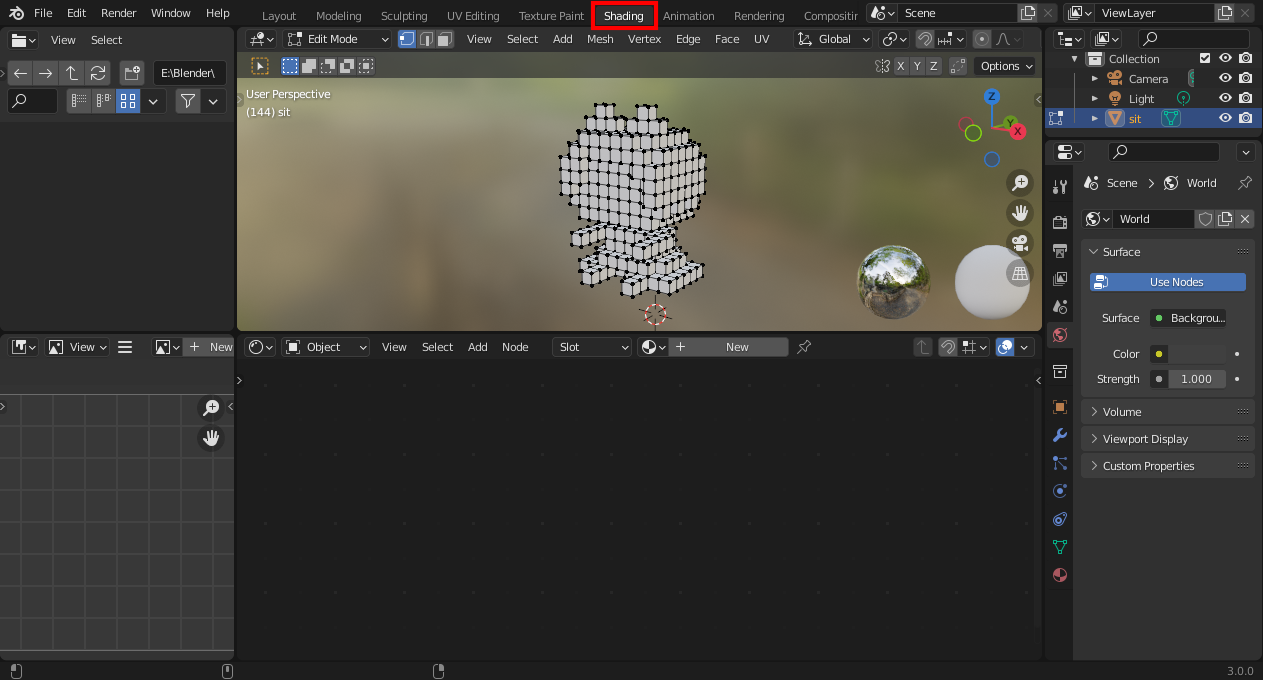
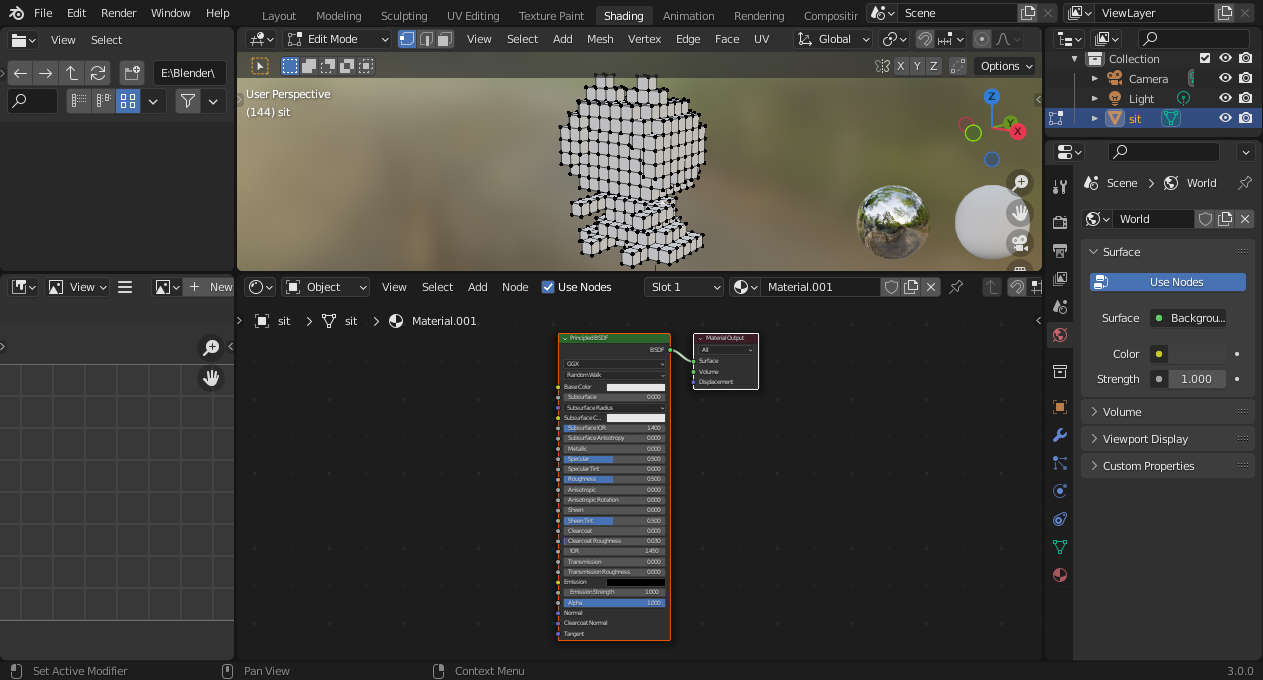
- 「Shading」を開く。

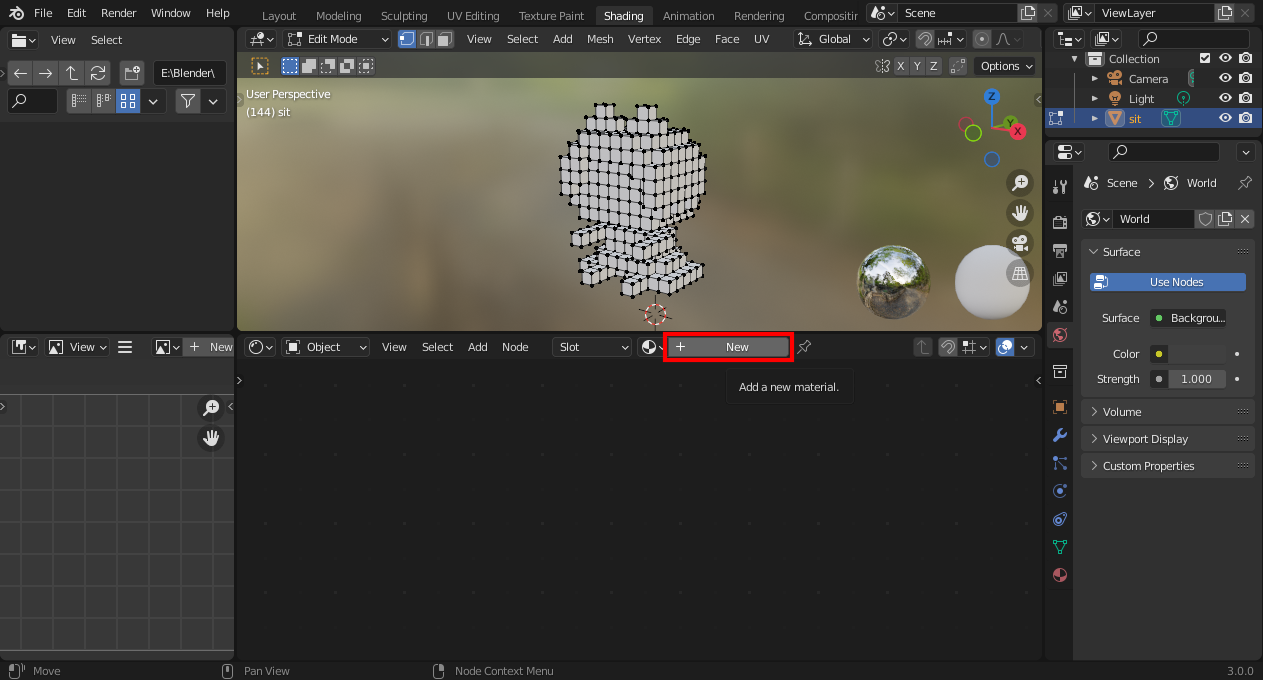
- 「New」をクリックする。

- 新しいマテリアルが作成される。

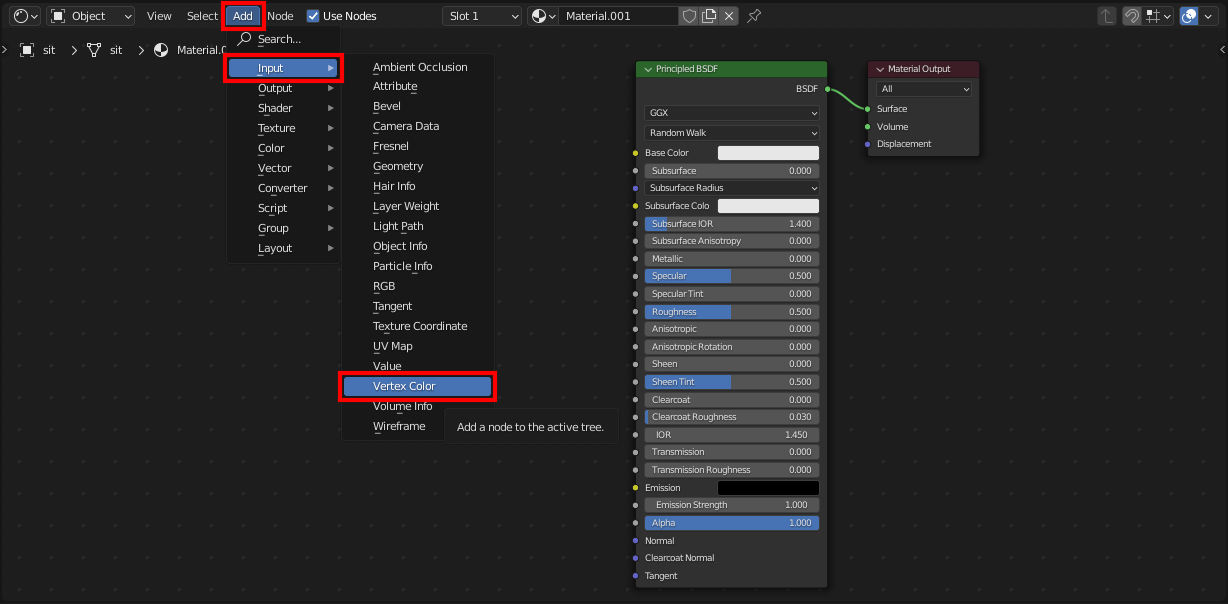
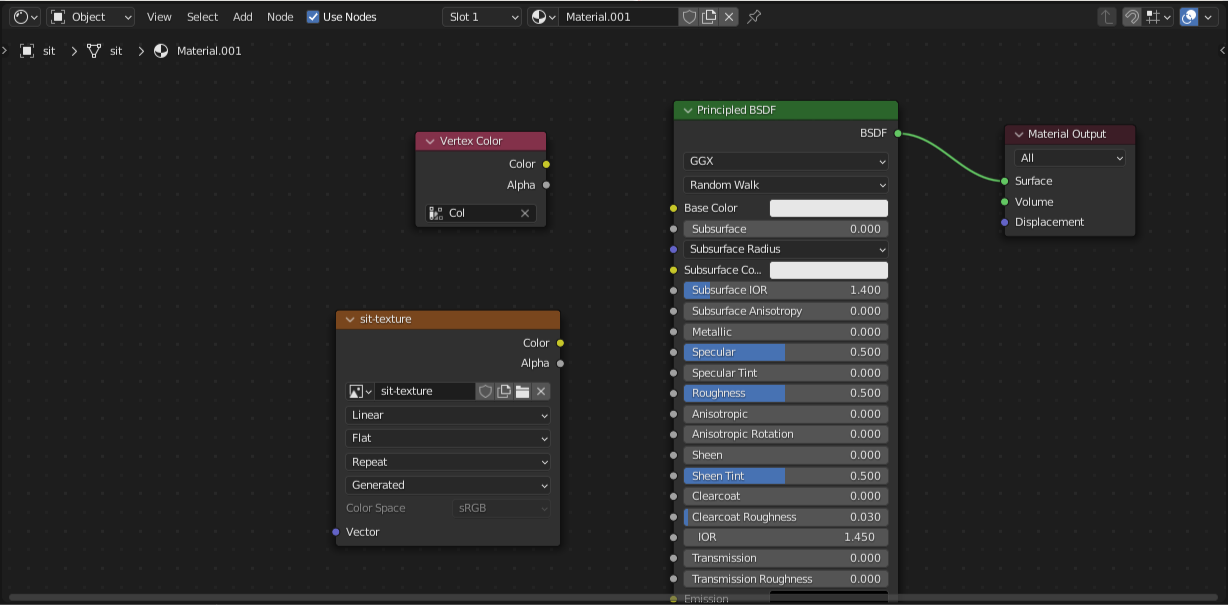
- 「Add」->「Input」->「Vertex Color」をクリックする。

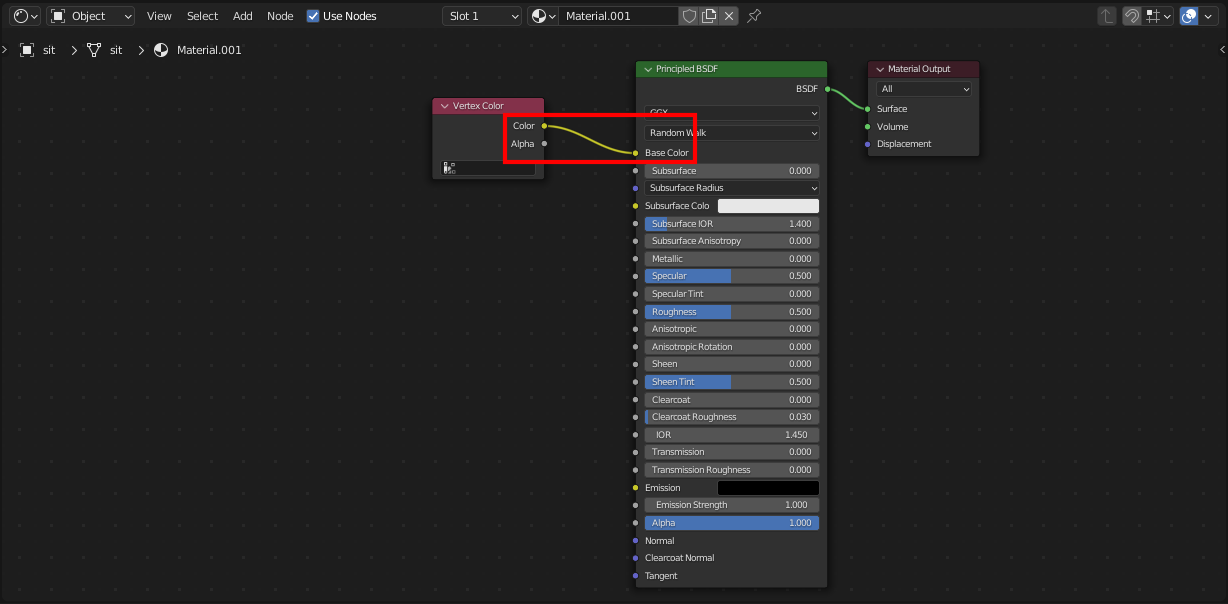
- 「Vertex Color」が作成されるので、「Vertex Color」の「Color」と「Principled BSDF」の「Base Color」をノードでつなぐ、(黄色の点から黄色の点へ左クリックでドラッグ・アンド・ドロップする)

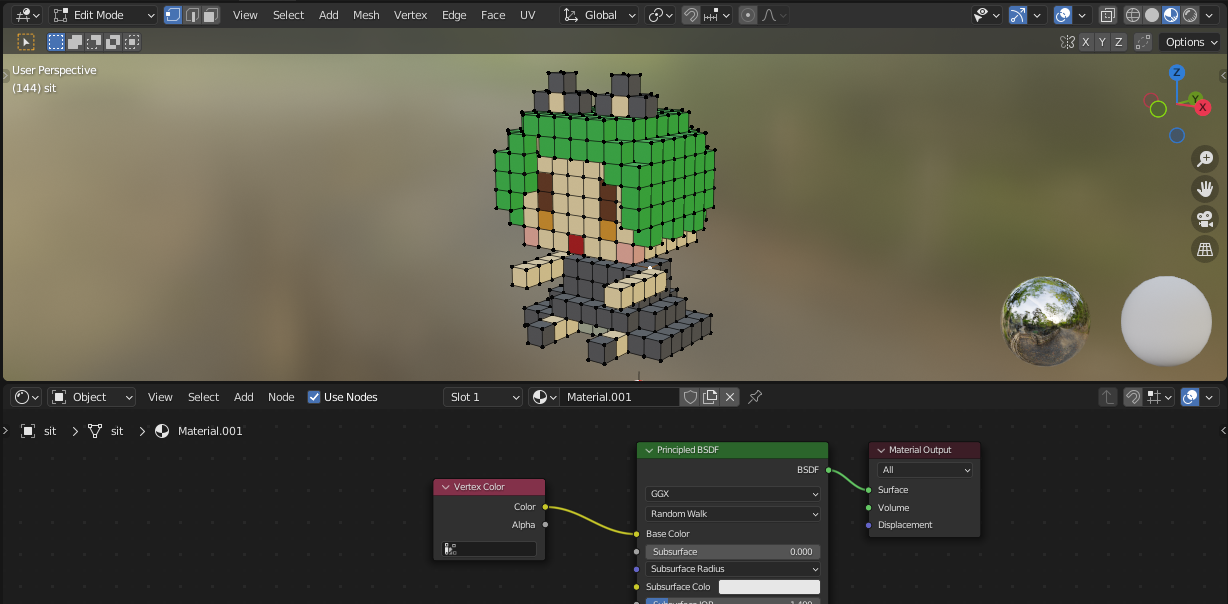
- プレビューに表示されてるモデルの頂点カラーが表示されるようになる。

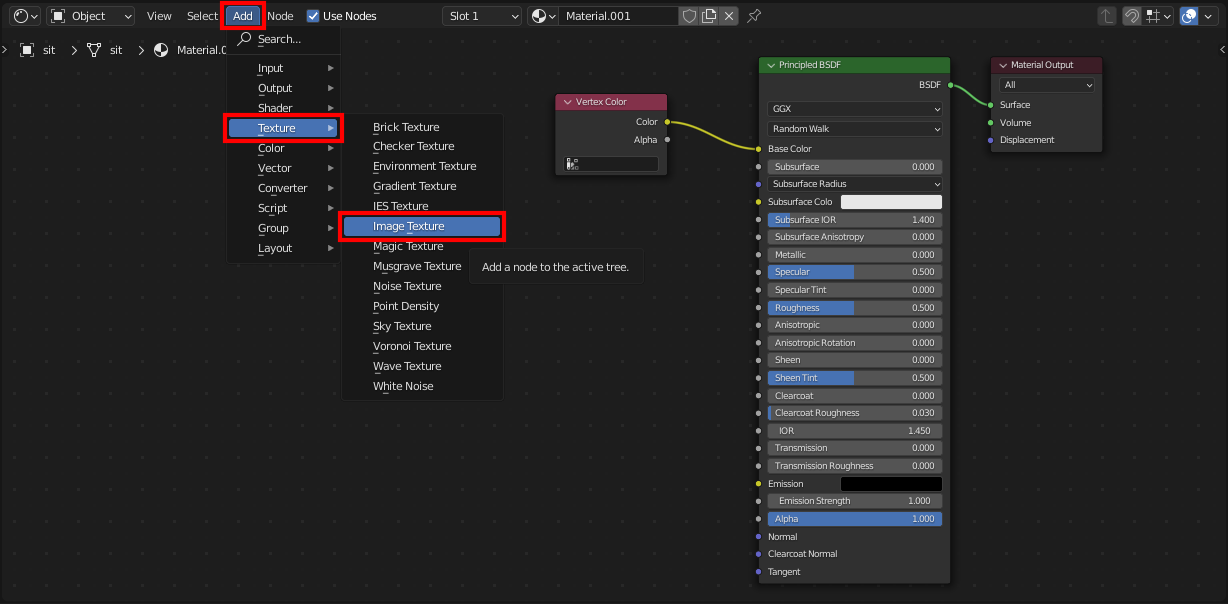
- 頂点カラーをベイクするテクスチャを作る。「Add」->「Texture」->「Image Texture」をクリックする。

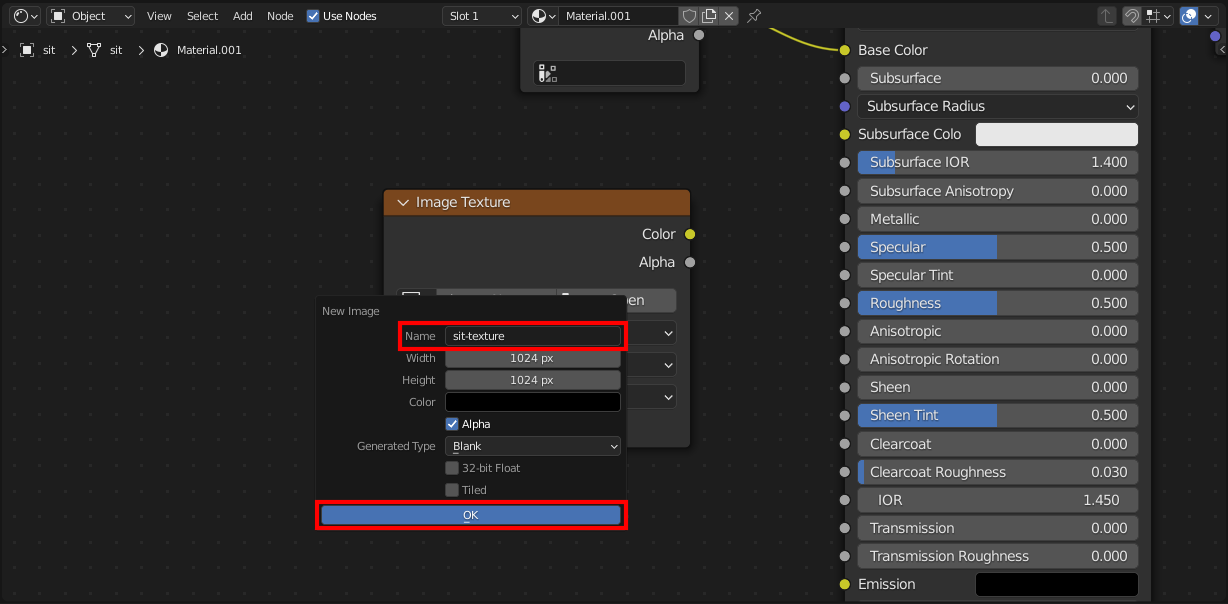
- 「Image Texture」が作成される。「New」をクリックする。

- 「Name」に適当な名前(例では「sit-texture」とした)を付ける。「OK」をクリックする。

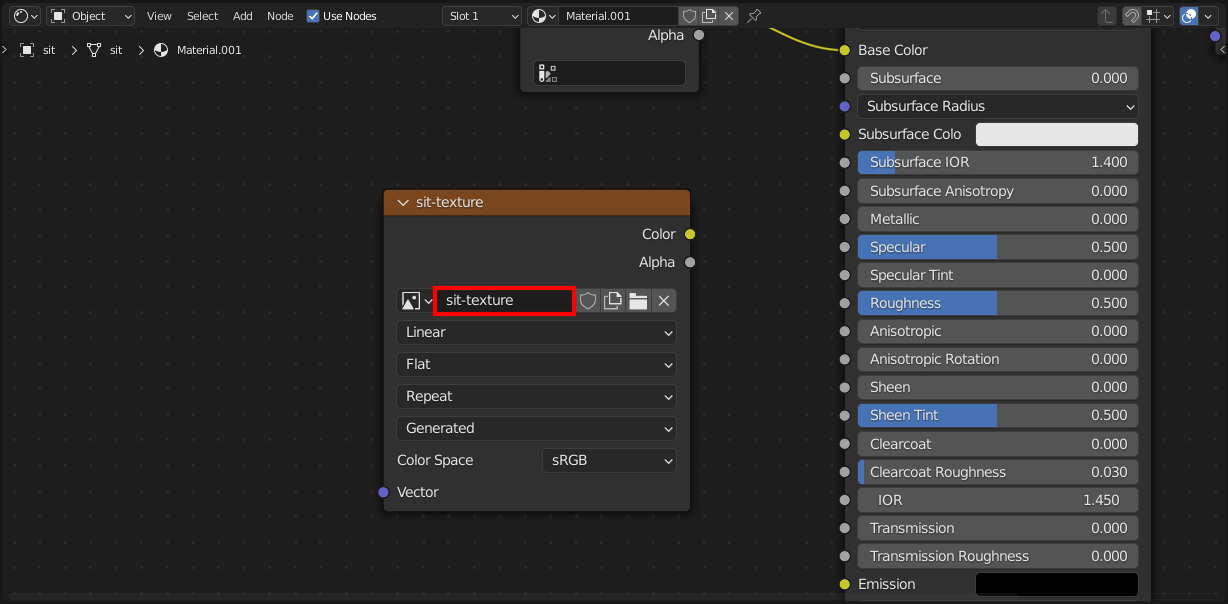
- 「Image Texture」に先程作ったテクスチャ「sit-texture」が設定される。

頂点を整理する(重複する頂点の削除)
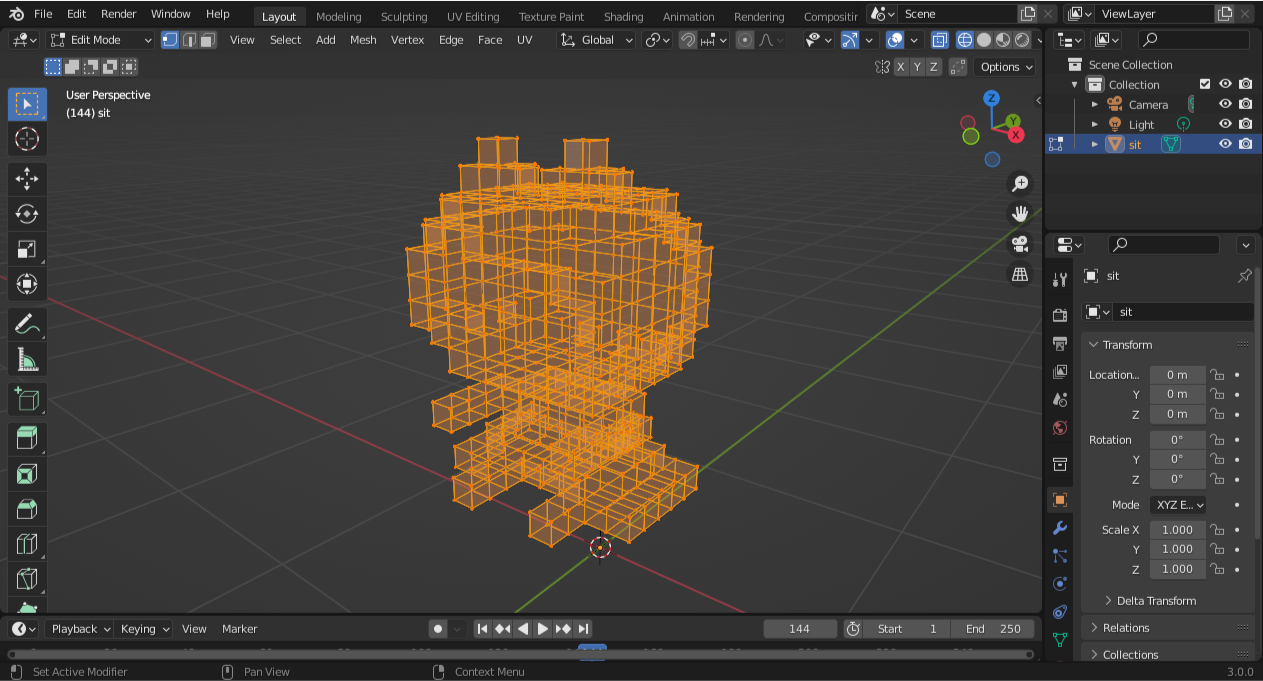
- 「Layout」を開き、「Edit Mode」にする。(「Modeling」でも良いです)

- 頂点をすべて選択する。(
Aを押すと頂点がすべて選択される)

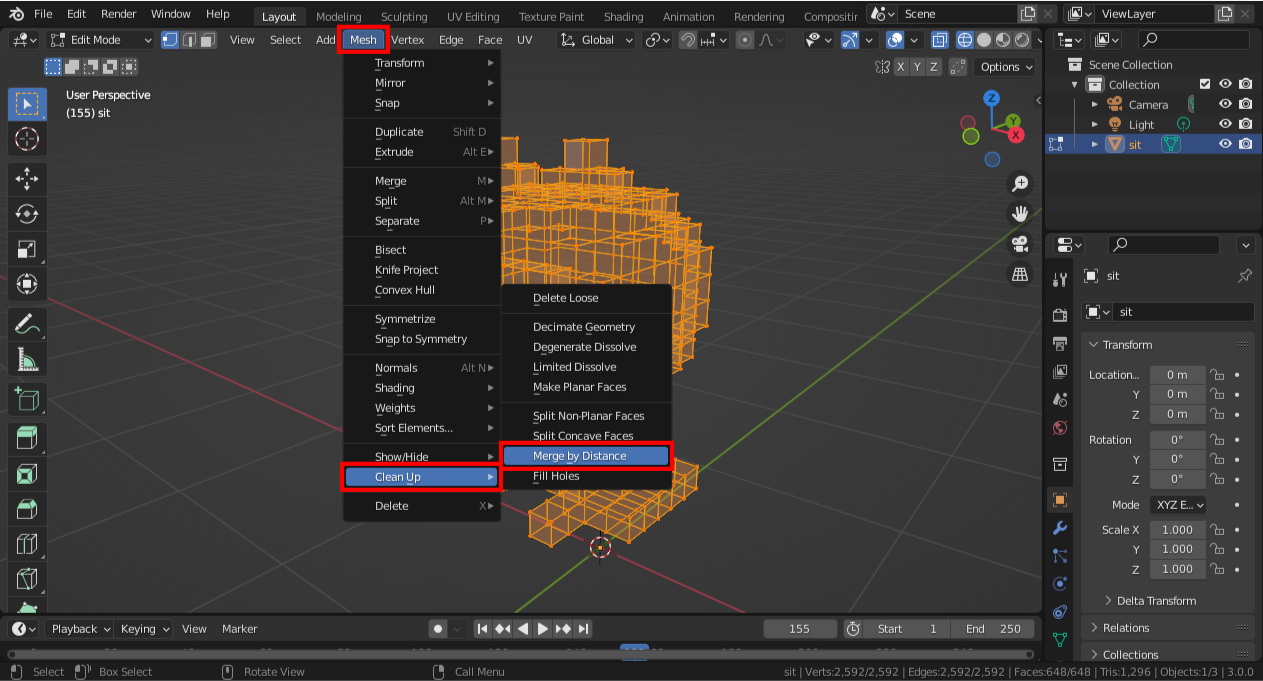
- 「Mesh」->「Clean Up」->「Merge by Distance」をクリックする。

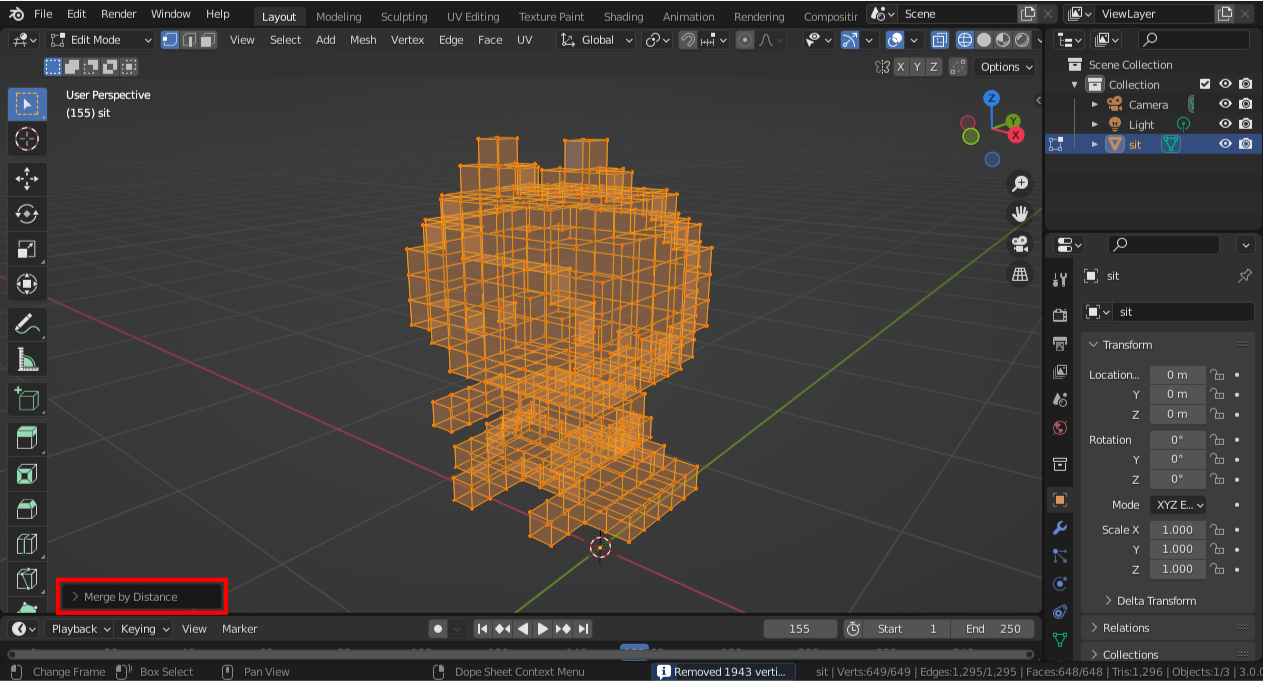
- 左下の「Merge by Distance」をクリックする。

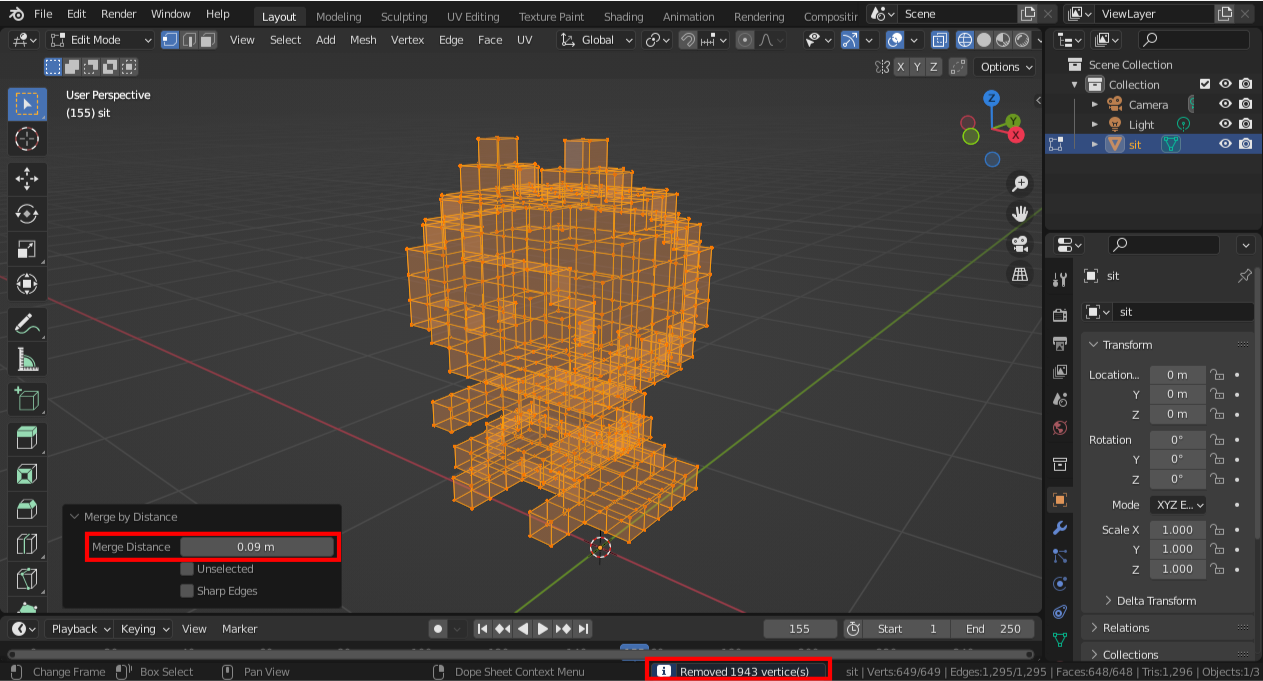
- 「Merge Distance」の値をモデルの形が崩れないギリギリまで大きな値にする。おそらく「0.09 m」になる。画面中央下に削除される頂点数が表示されるので値を決める参考にする。

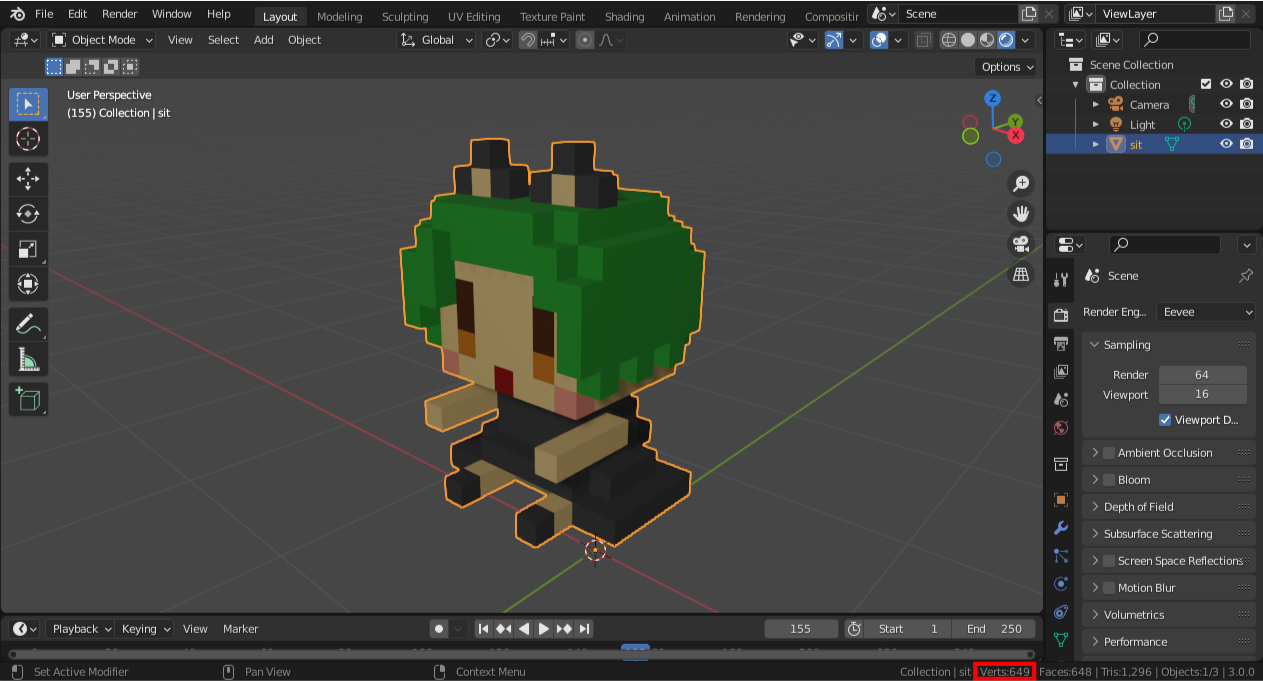
- 「Merge by Distance」のエリアの外をクリックすると「Merge by Distance」が実行される。ステータスバーに「Merge by Distance」実行後の頂点数が表示されてる。(表示されていない場合は、ステータスバーの上で右クリックし「Scene Statistics」にチェックを付ける)

頂点カラーをテクスチャにベイクする
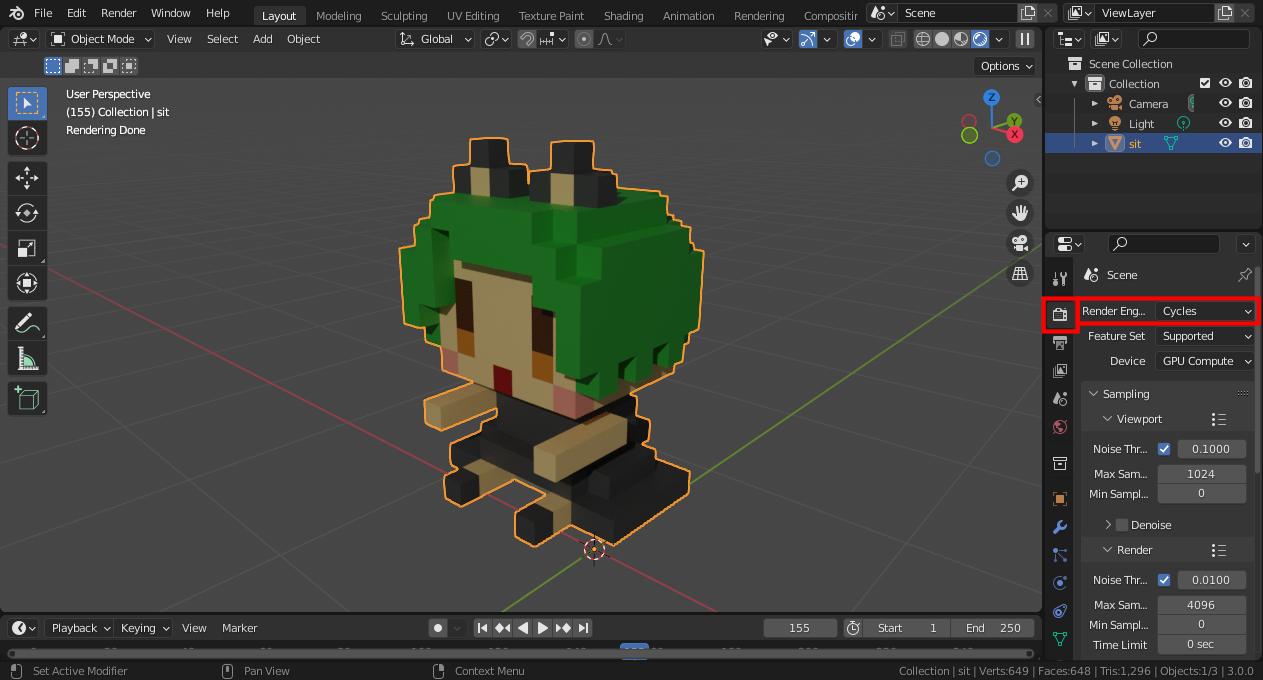
- 「Render Properties」->「Scene」->「Render Eng」を「Eevee」から「Cycles」に変更する。

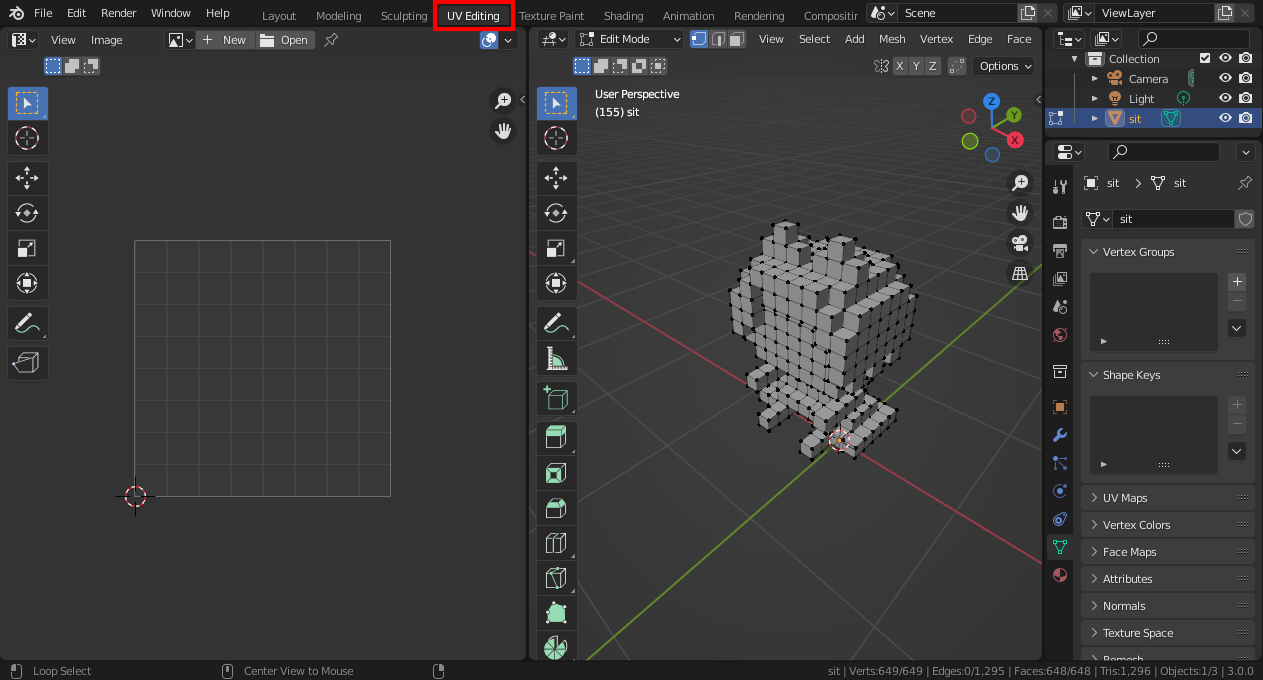
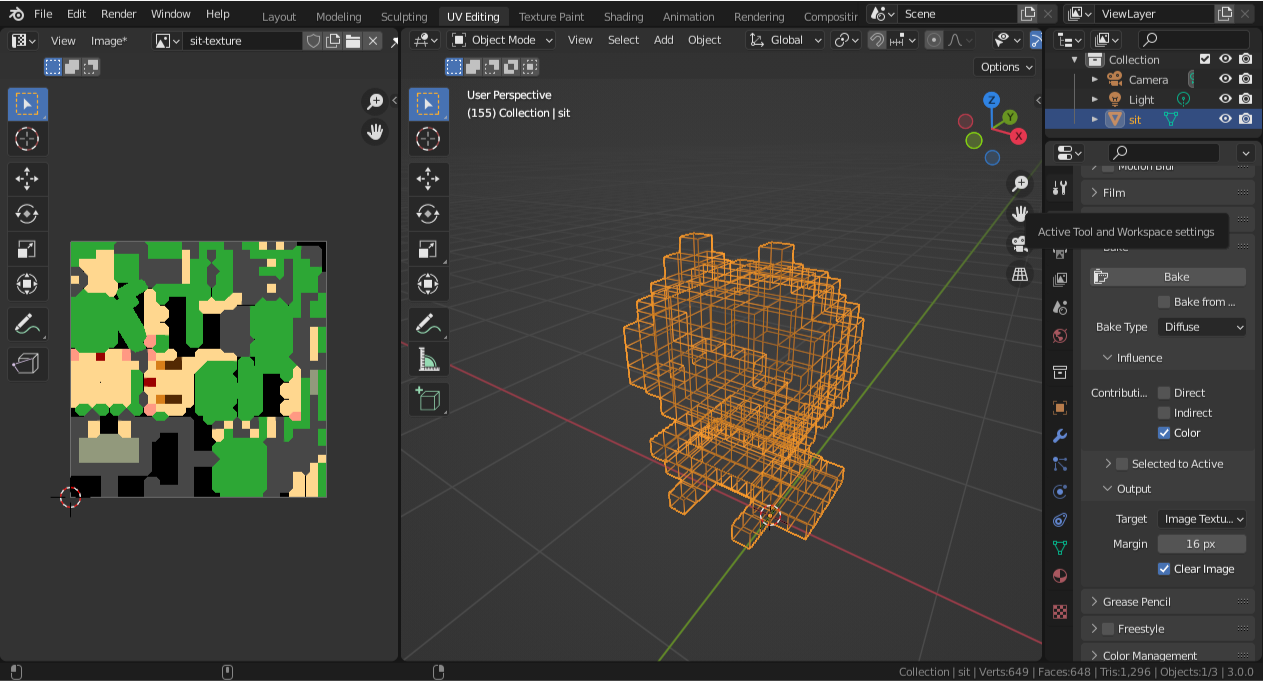
- 「UV Editting」を開く。

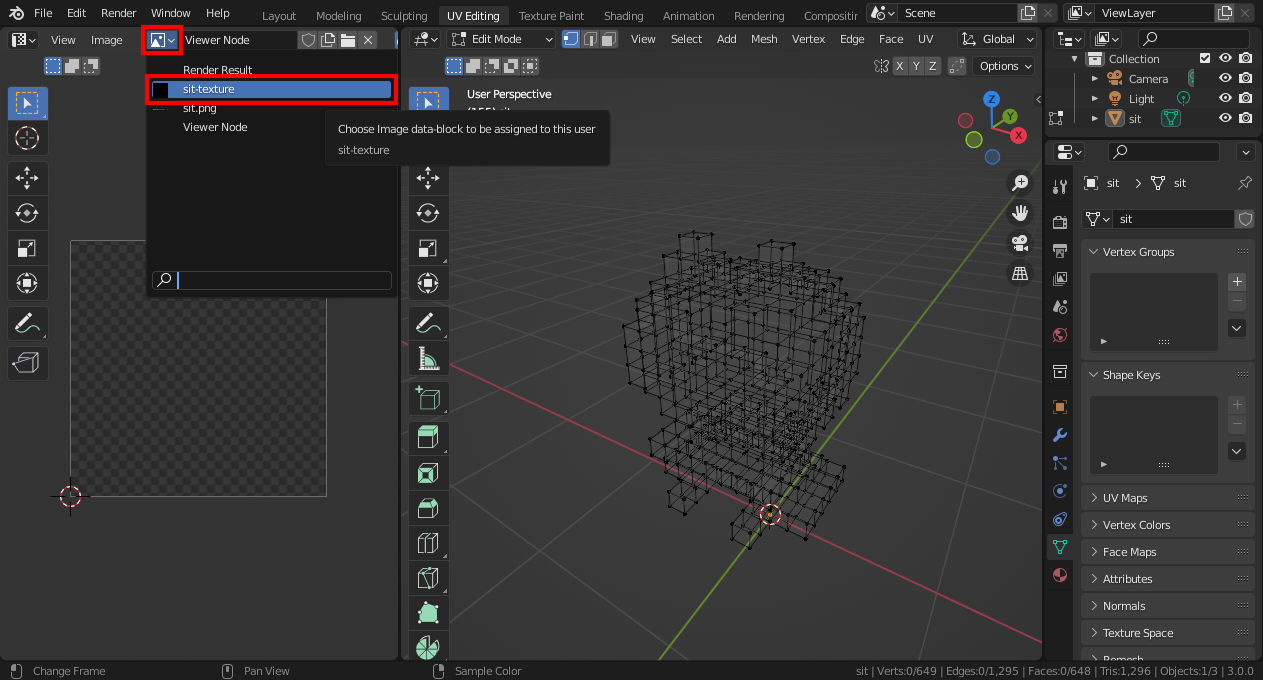
- 「Texture」アイコン->「Shading」で作ったテクスチャ名(例どおりだと「sit-texture」)をクリックする。

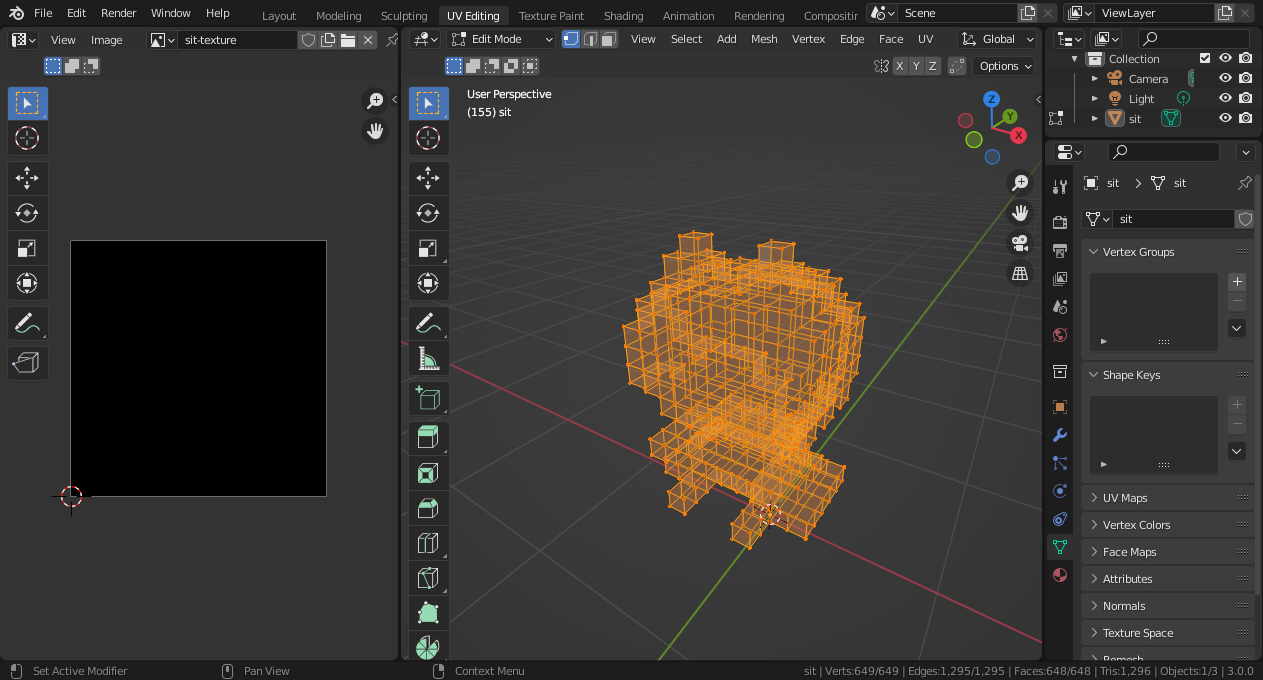
- 左に「sit-texture」が表示される。(まっくろ)

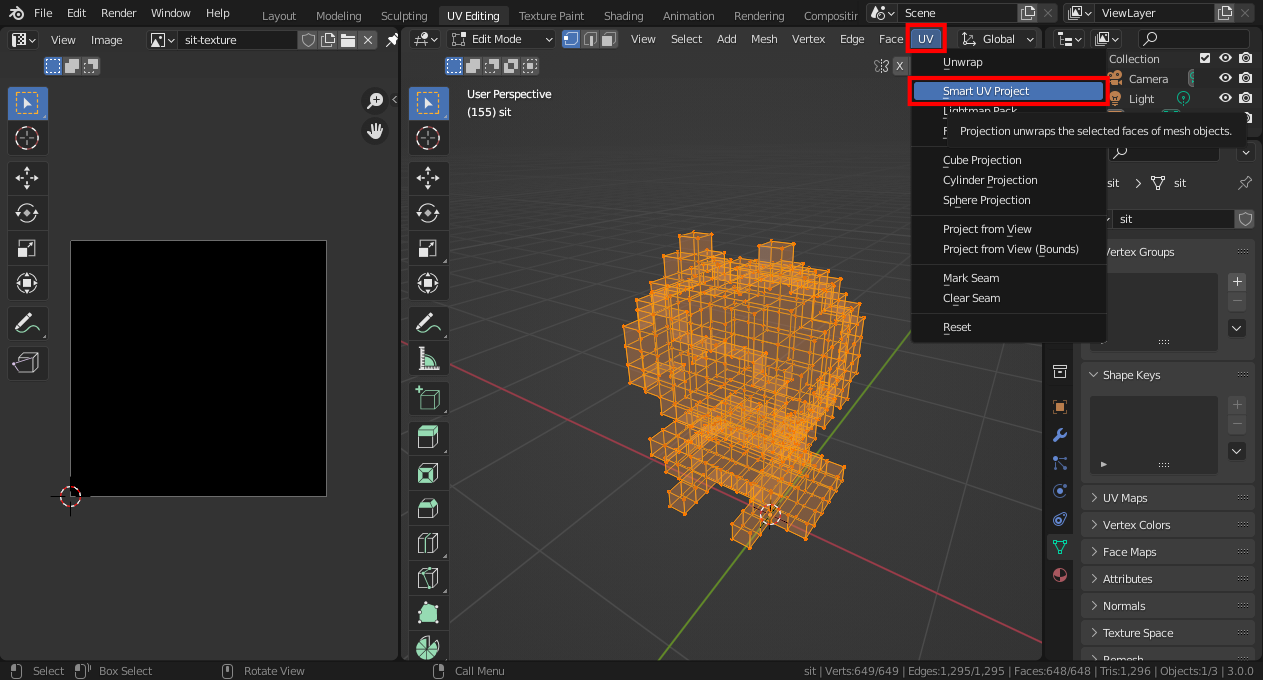
- 「UV」->「Smart UV Project」をクリックする。

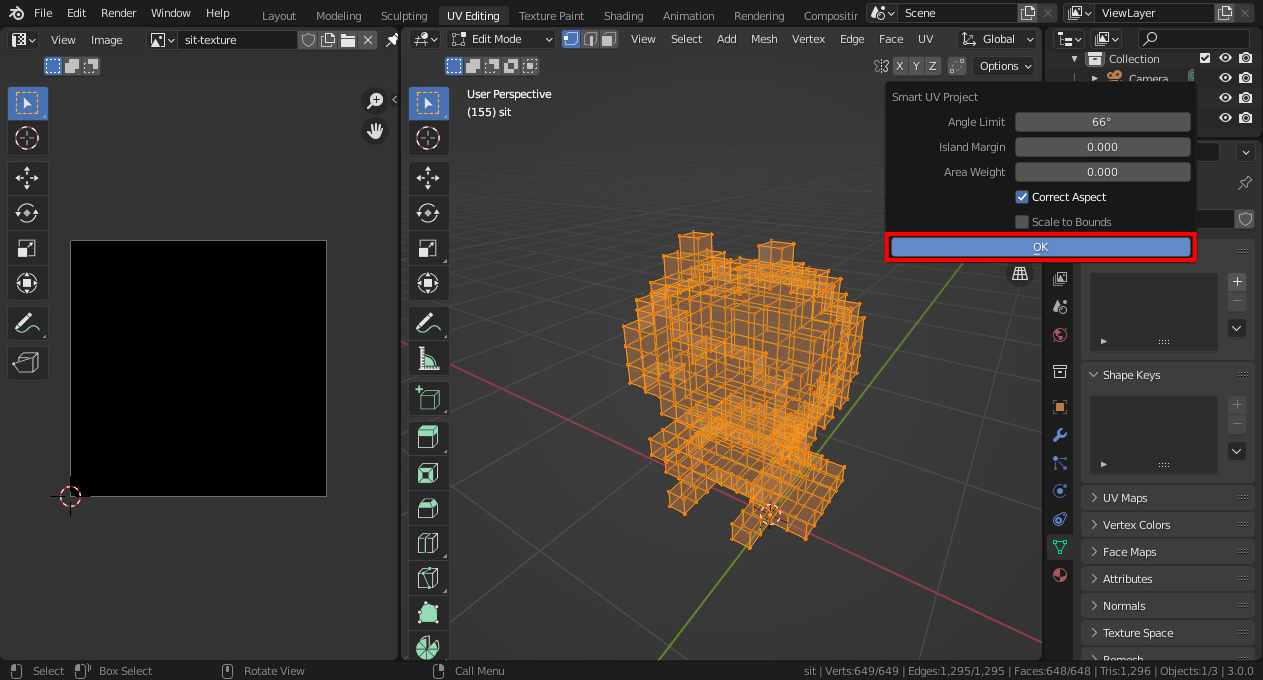
- 「Smart UV Project」が表示される。特に値は変えずに「OK」をクリックする。

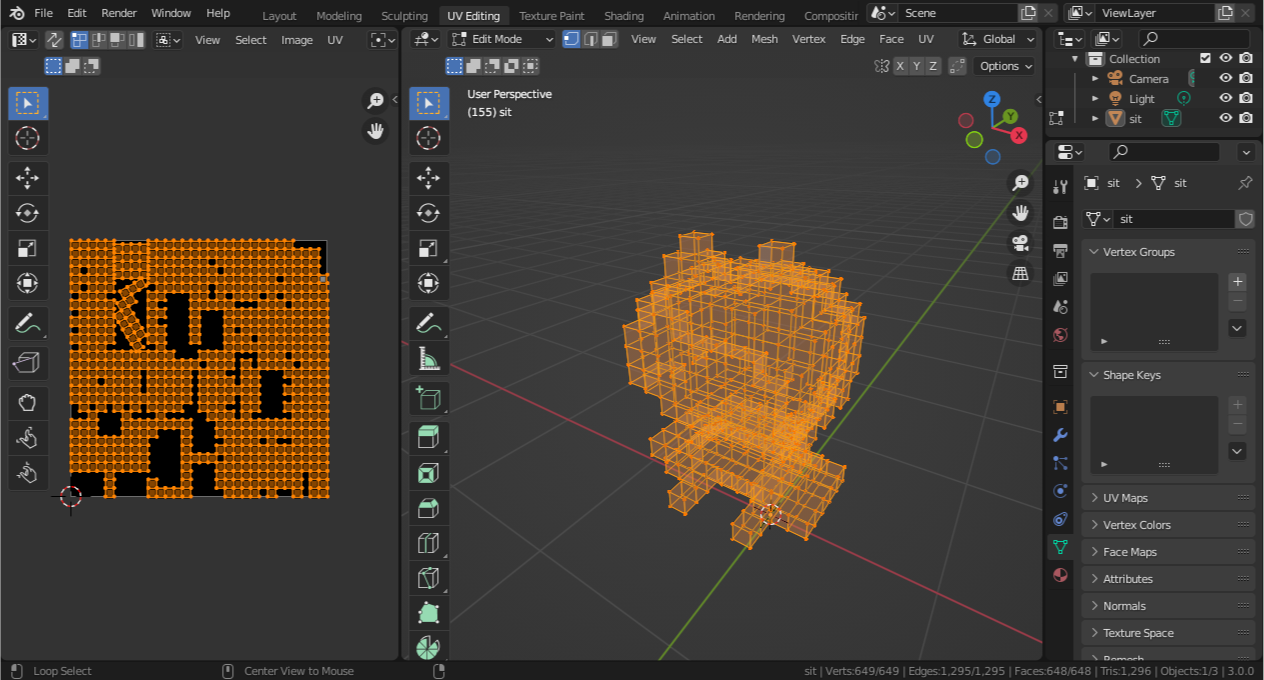
- 左の「sit-texture」にUV展開される。

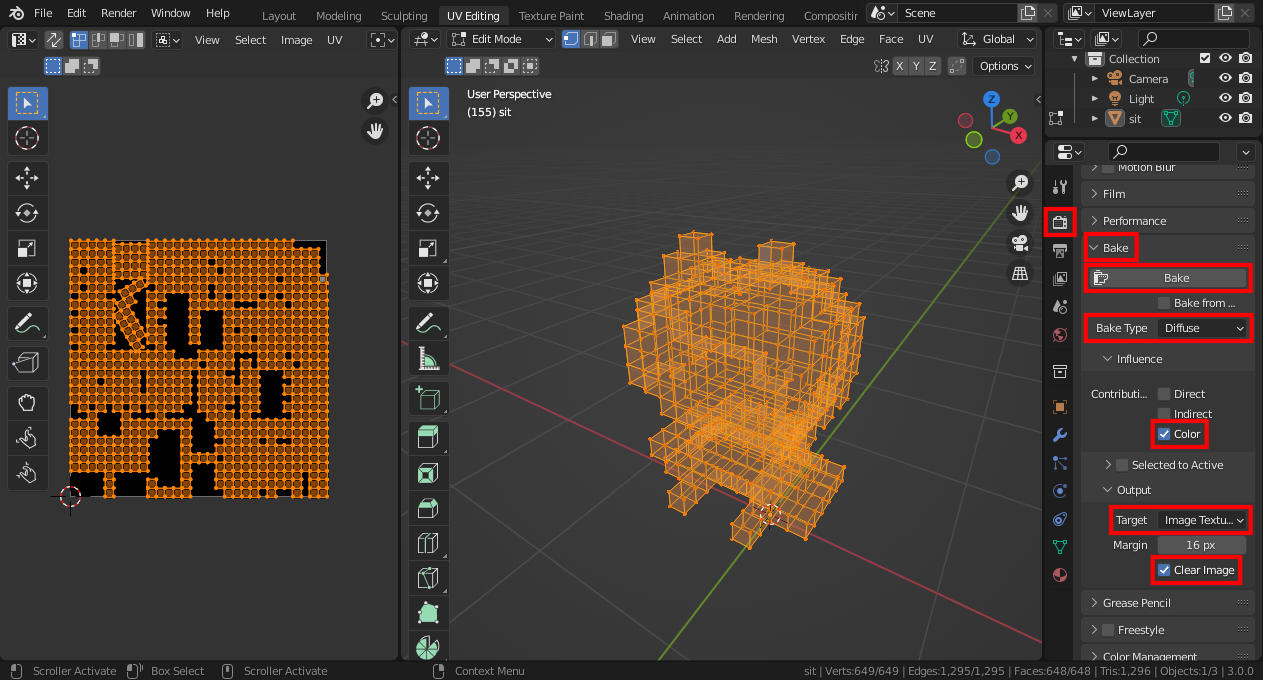
- 「Render Properties」->「Bake」->「Bake Type」を「Diffuse」に変更する。「Contributions」->「Color」にチェックを付ける。「Output」->「Target」を「Image Texture」にする。「Clear Image」にチェックを付ける。「Bake」をクリックするとベイクが開始される。(完了まで少し時間がかかる)

- 左の「sit-texture」にモデルの頂点カラーがベイクされる。

テクスチャを表示する
- 「Shading」を表示する。
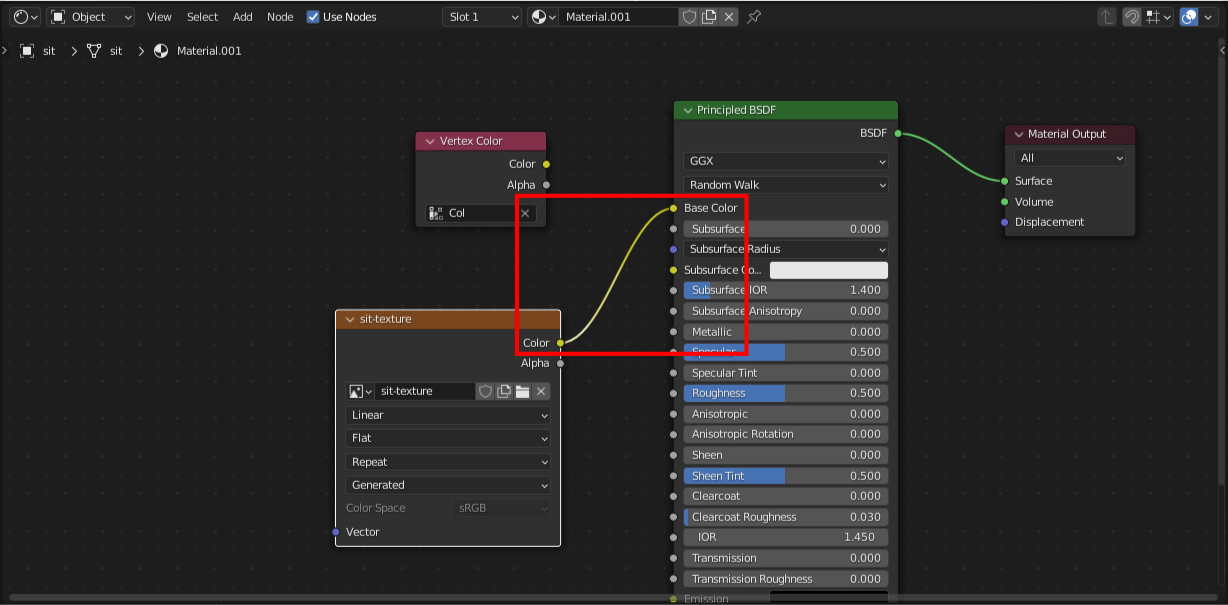
- 「Vertex Color」の「Color」と「Principled BSDF」の「Base Color」のノートを切断する。(「Principled BSDF」の「Base Color」側の黄色の点をドラッグし、なにもない場所でドロップするとノードが切断される)

- 「sit-texture」の「Color」と「Principled BSDF」の「Base Color」のノートを接続する。

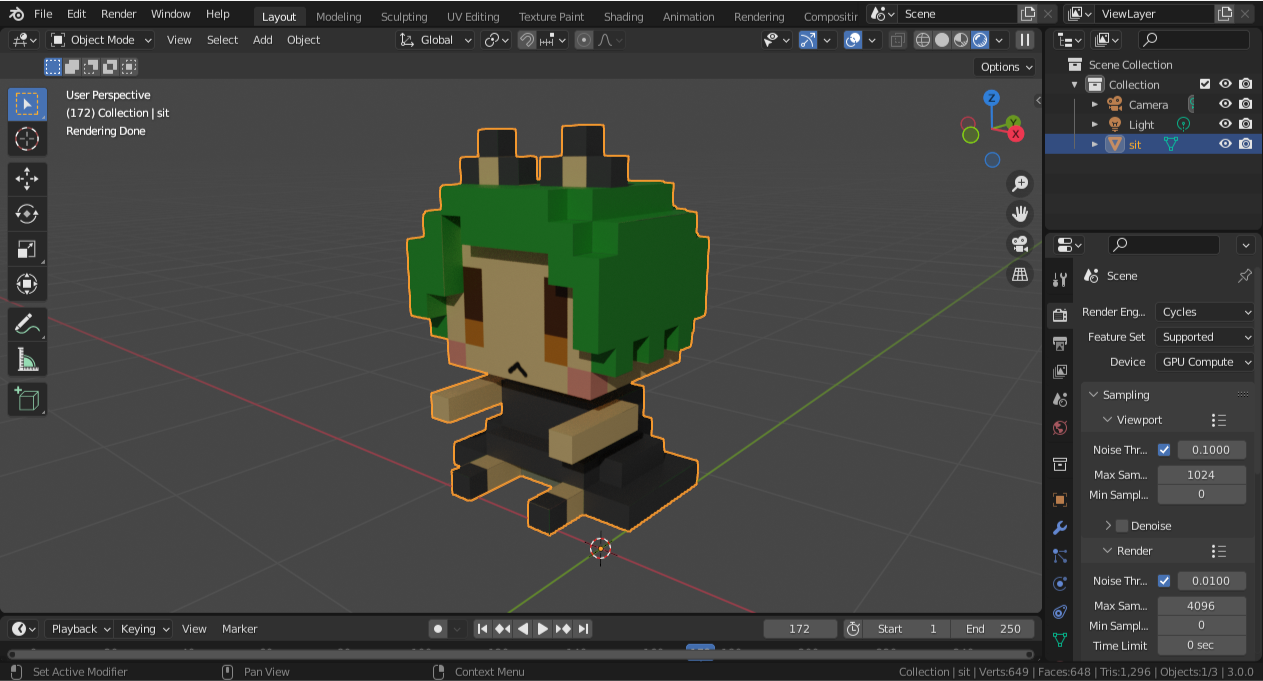
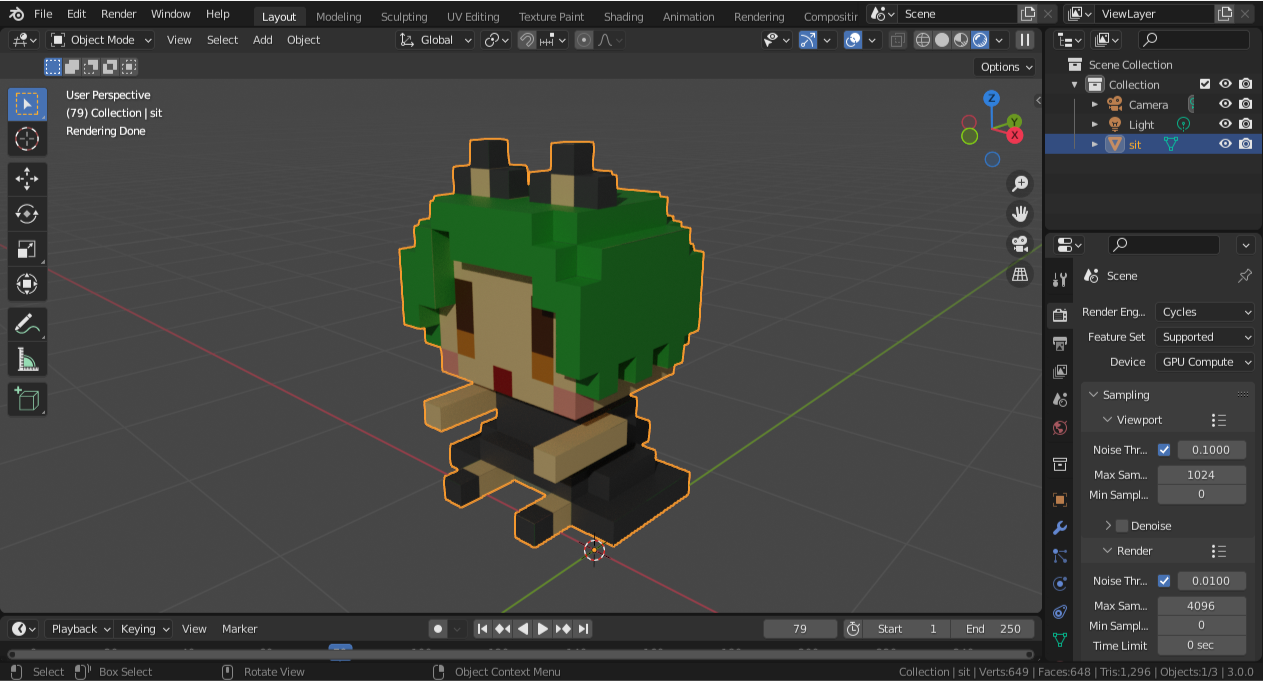
- 「Layout」に戻る。見た目は殆ど変わらない。

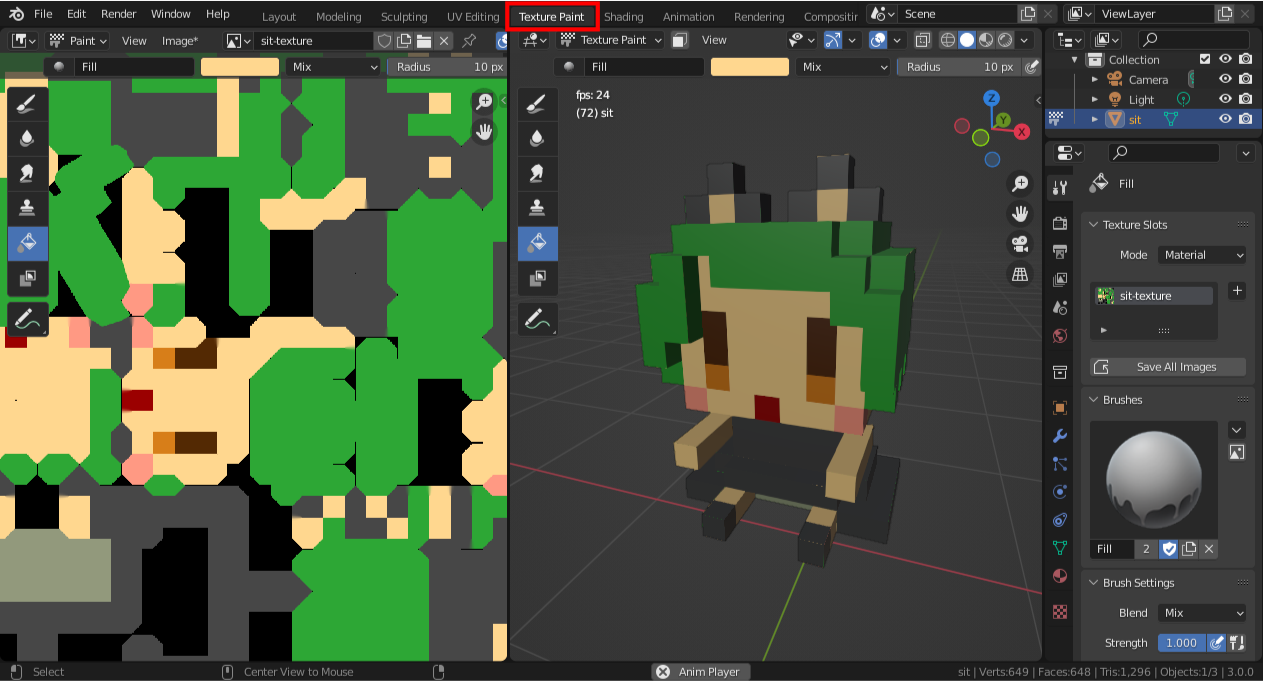
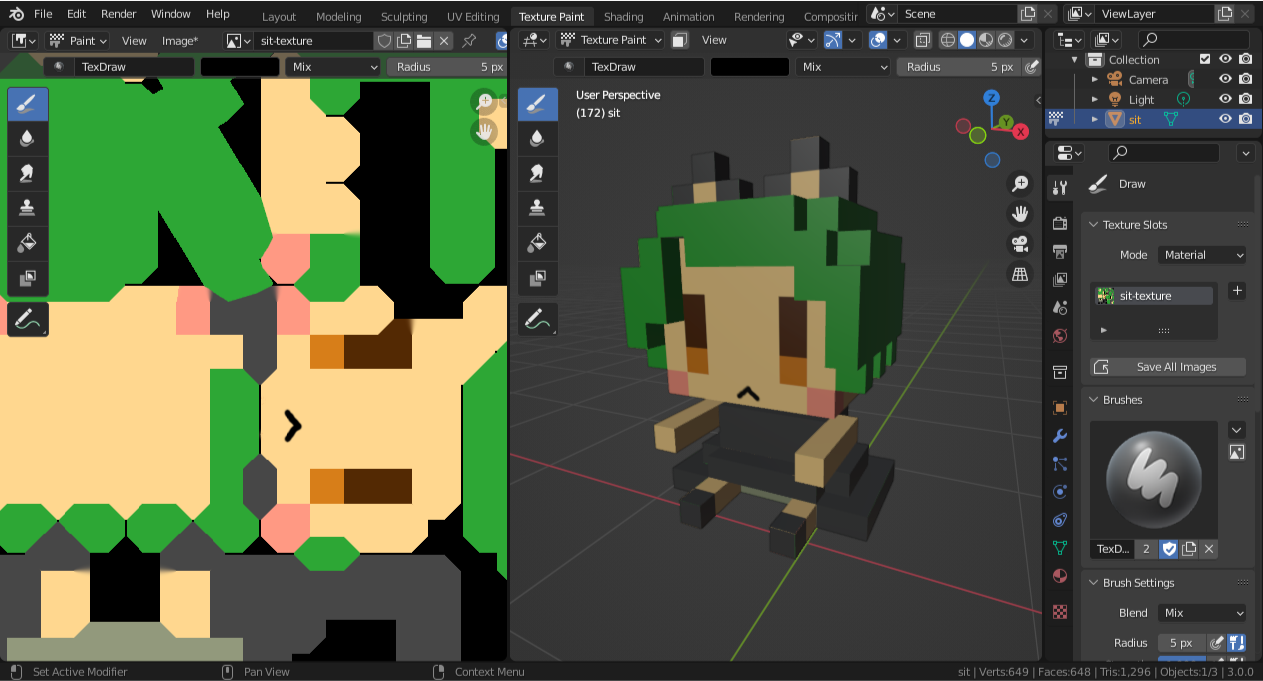
テストでテクスチャを描いてみる
まとめ(感想文)
簡単にMagicaVoxelからエクスポートしたモデルをBlenderに表示したいだけならobjをインポートするのが楽。
なぜこんなにめんどくさい手順を踏むのかというと下記のメリットがあるからです。
- plyでエクスポートすることでボクセル単位毎の扱いやすい4角形ポリゴンで出力される。objでエクスポートすると頂点数を削減してくれるんですが、その影響でメチャクチャな形のポリゴンになりがち。
- ボクセル単位毎の4角形ポリゴンで出力されることで綺麗にUV展開しやすい。
- ボクセル単位毎の4角形ポリゴンで出力されることで綺麗にアニメーションしやすい。
アニメーションさせる予定があるモデルはplyをエクスポートするこの記事のやり方、アニメーションさせる予定が無いモデルはobjをエクスポートするやり方が良いかもね!
引用・参考文献
下記のサイトのページを参考にさせて頂きました。
ありがとうございました。