WordPressのショートコードでMermaidを使ってフローチャートを描きたい!
概要
今回の記事では、WordPressのショートコードでMermaidを使ってフローチャートを描く手順を掲載する。
環境
- WordPress 6.2.2
- PHP 7.4.26
- Mermaid 10.3.0
手順書
WordPressというかhtmlでMermaidで何かしらの図を描くには
- Mermaidのスクリプトを読み込む
<div class="mermaid">ここのmermaidのコード</div>みたいな感じでブロック要素にクラスを設定してブロックの中にMermaidのコードを入力する
の2つの手順が必要。
mermaidのスクリプトを読み込む
テーマのどこかで下記のような感じでMermaidのスクリプトを読み込む。
<script src="https://cdn.jsdelivr.net/npm/mermaid@10.3.0/dist/mermaid.min.js"></script>ショートコードでmermaidのコードを入力できるようにする
htmlでダイレクトに入力する場合はその通りで良いんですが、今回はWordPressのショートコードを使って、でMermaidのコードを入力できるようにしてみる。
テーマのfunctions.phpに下記を追記する。
function mermaid_shortcode($atts, $content = null)
{
$content = str_replace(array("<br />", "<br>", "<br/>"), "", $content);
return '<div class="mermaid">'. do_shortcode($content) . '</div>';
}
add_shortcode('mermaid', 'mermaid_shortcode');WordPressの投稿画面では下記のような感じで使う。というショートコードを作る例。
WordPressが自動で<br>などの改行コードを挿入してしまい、このままだとmermaidがエラーを出力しちゃうので、事前にstr_replace関数を使って改行コードを削除してる。
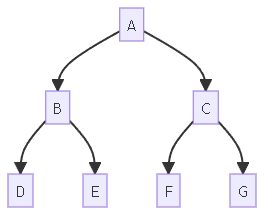
graph TD;
A-->B;
A-->C;
B-->D;
B-->E;
C-->F;
C-->G;
記事に下図のような感じで表示されればOKだ!
まとめ(感想文)
コードで図形を描けるってめちゃ便利!
仕事でもめちゃ使っております。