Visual Studio CodeでUML図を描きたい!
コードからグラフを作成できるってかなり便利!!
概要
今回の記事では、Visual Studio CodeでUML図を描く手順を掲載する。
2021年7月19日に記事を修正しました。
仕様書
環境
- Java(OpenJDK) 11.0.12
- VSCODE 1.69.2
- plantuml(VSCODE Extension) v2.17.3
手順書
「インストール編」と「テスト編」の2部構成です。
インストール編
- お好きなを「Java」をインストールする。
- OSに合わせて「Graphviz」をインストールする。
Windowsの場合は、Graphvizのサイトからmsiファイルからインストールするのが楽。
OSXの場合は、ターミナルでbrew install graphviz実行する。brewのアップデートを促されたらアップデートする。
Linux(Ubuntu)の場合は、apt install graphvizを実行する。 - 「plantuml」をVisual Studio Codeにインストールする。
Visual Studio Code上でコマンドパレット(Ctrl+P)を開き、ext install plantumlを実行する。
テスト編
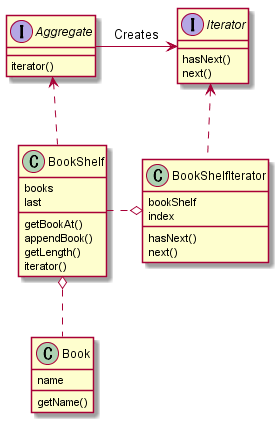
お試しで「Java言語で学ぶデザインパターン入門 結城 浩 著」に掲載されている「Interator」パターンのクラス図で表示するコードを入力してみる。
ファイルの拡張子をpuにして一旦保管しておくと、予約語がハイライトされみやすくなる。
@startuml
interface Aggregate {
iterator()
}
class BookShelf {
books
last
getBookAt()
appendBook()
getLength()
iterator()
}
class Book {
name
getName()
}
interface Iterator {
hasNext()
next()
}
class BookShelfIterator {
bookShelf
index
hasNext()
next()
}
Aggregate -right-> Iterator : Creates
BookShelfIterator o.left. BookShelf
BookShelf o.down. Book
BookShelf .up.> Aggregate
BookShelfIterator .up.> Iterator
@endumlコマンドパレット(Ctrl+P)を開き、PlantUML: Export Current Diagramを実行する。お好きなファイル形式で出力する。試しにpngファイルで出力してみた。

まとめ(感想文)
ドキュメントを作る時に使えるかもね!
引用・参考文献
下記の記事を参考にさせていただきました。ありがとうございます。
下記の書籍のクラス図の参考にさせていただきました。ありがとうございます。
リンク

