【Unity】子のImageを親のオブジェクトで四角くマスクする
2022-6-24 | Unity
Unityで子のImageを親のオブジェクトで四角くマスクしたい!
概要
この記事では、Unityで子のImageを親のオブジェクトで四角くマスクする手順を掲載する。
仕様書
環境
- Unity 2021.3.3f1
手順書
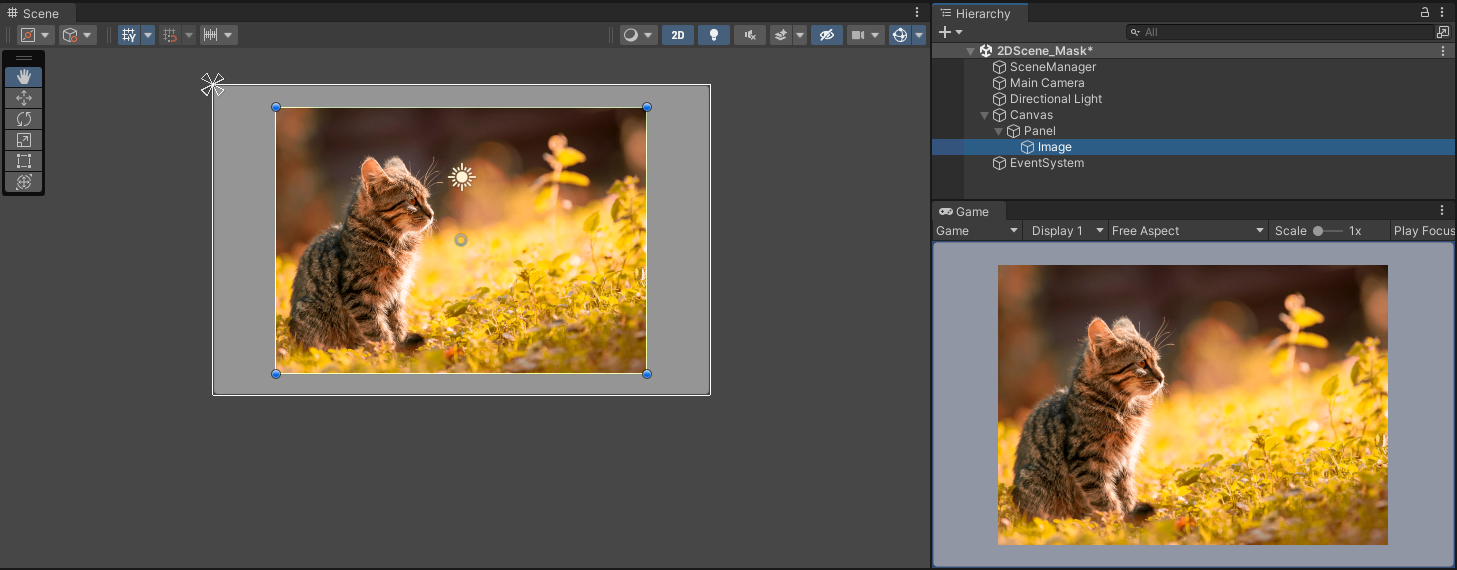
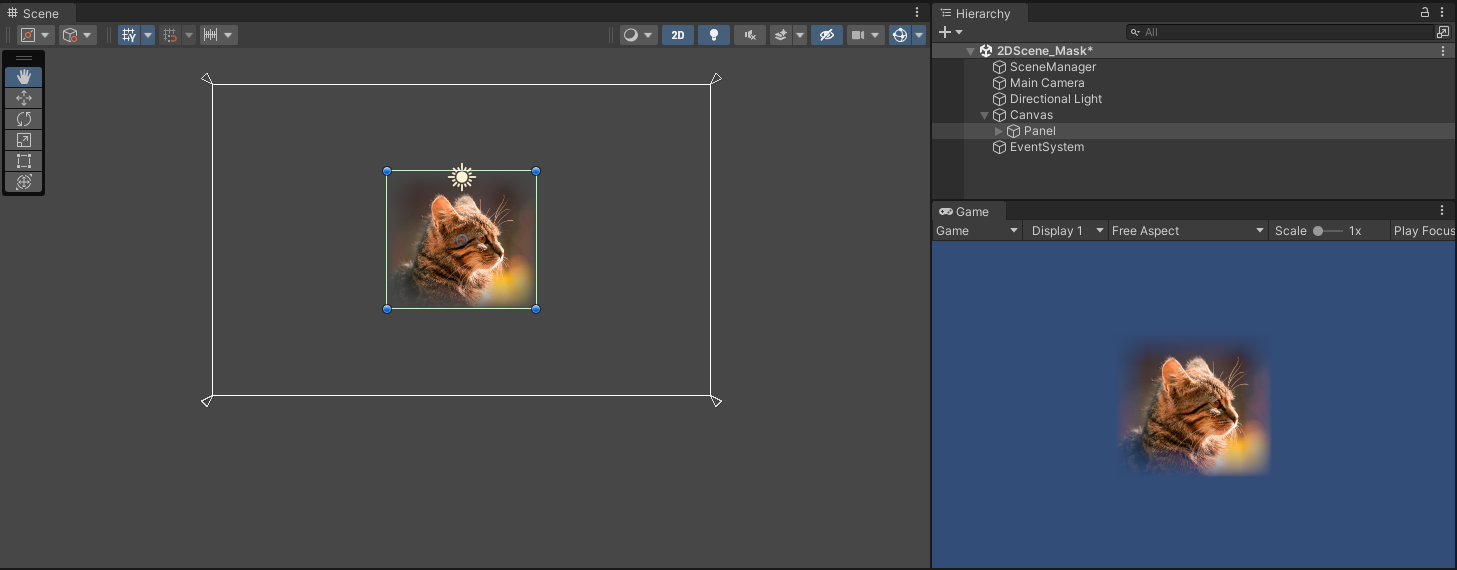
- 「Canvas」の中に「Panel」を作り、その「Panel」の中に「Image」を作る。今回は「Image」に猫ちゃんの画像を設定した。

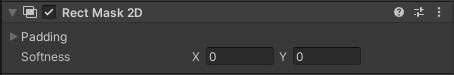
- 「Panel」に「Rect Mask 2D」をアタッチする。

- 「Softness」の項目は両方とも
0のままにする。

- 「Panel」のサイズを調整するとその形で「Image」がマスクされるようになる。

境界線をフェードする
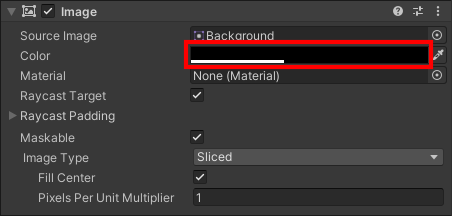
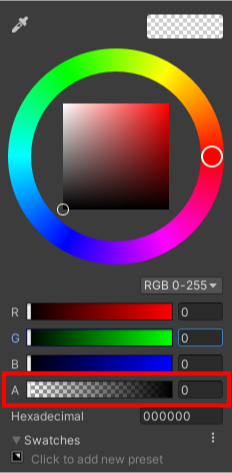
- 境界線を綺麗にフェードさせるために「Panel」の「Color」を設定を変更する。

- A(アルファ値)を
0にする。

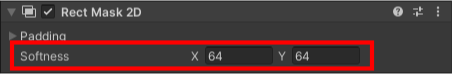
- 「Panel」の「Rect Mask 2D」の「Softness」の値を両方共に
64と入力する。この項目の値はフェードするピクセル数になる

- 境界線がフェードされるようになる。

まとめ(感想文)
親のオブジェクトから子のオブジェクトをはみ出させたくないことって結構あると思うんで、そんな時に「Rect Mask 2D」が使えるかもね!
ちなみに「Mask」よりも「Rect Mask 2D」の方がパフォーマンスが良いらしいです。

