【Unity】Scroll Viewを使う(縦スクロール編)
2022-6-23 | Unity
UnityでScroll Viewを使って縦スクロールしたい!
概要
この記事では、UnityでScroll Viewを使って縦スクロールする手順を掲載する。
仕様書
環境
- Unity 2021.3.3f1
手順書
今回は、ボタンを縦に並べてスクロールで表示してみる。
- 「Button (Legacy)」だけの何の変哲もないPrefabを作る。名前は「ScrollButton」にした。

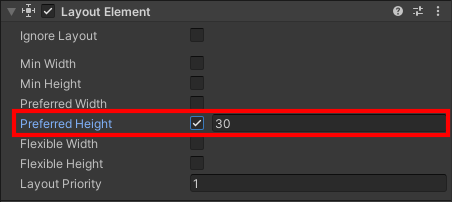
- 「Button (Legacy)」に「Layout Element」をアタッチする。「Preferred Height」にボタンの高さを入力する。この高さで整列される。

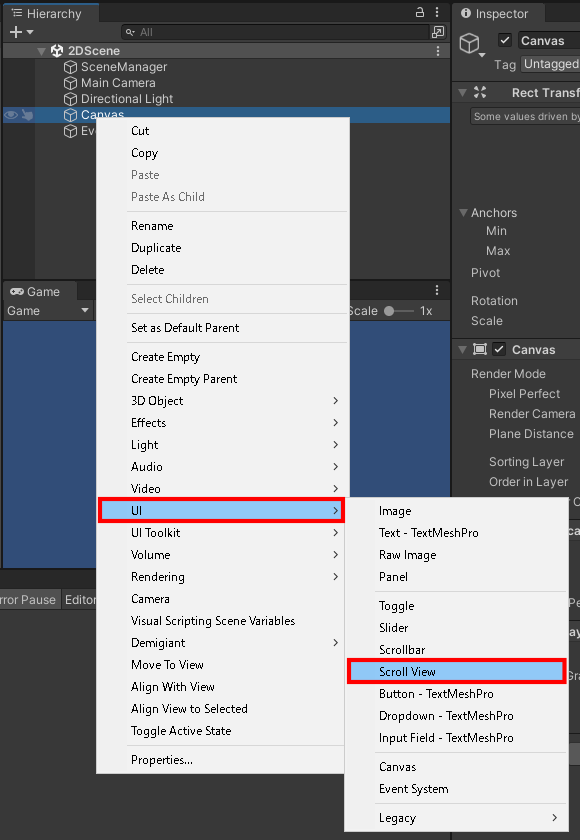
- 「Scene」に戻る。「Hierarchy」の「Canvas」の中に「UI」->「Scroll View」を追加する。

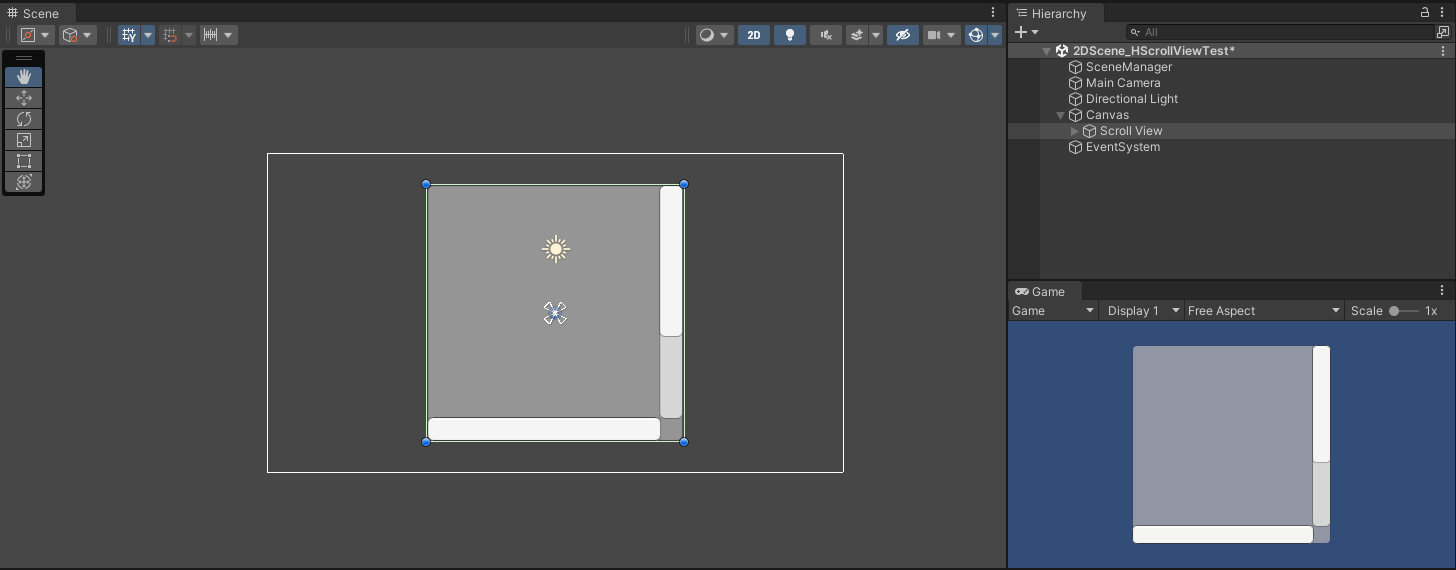
- 追加されると下図のようになる。

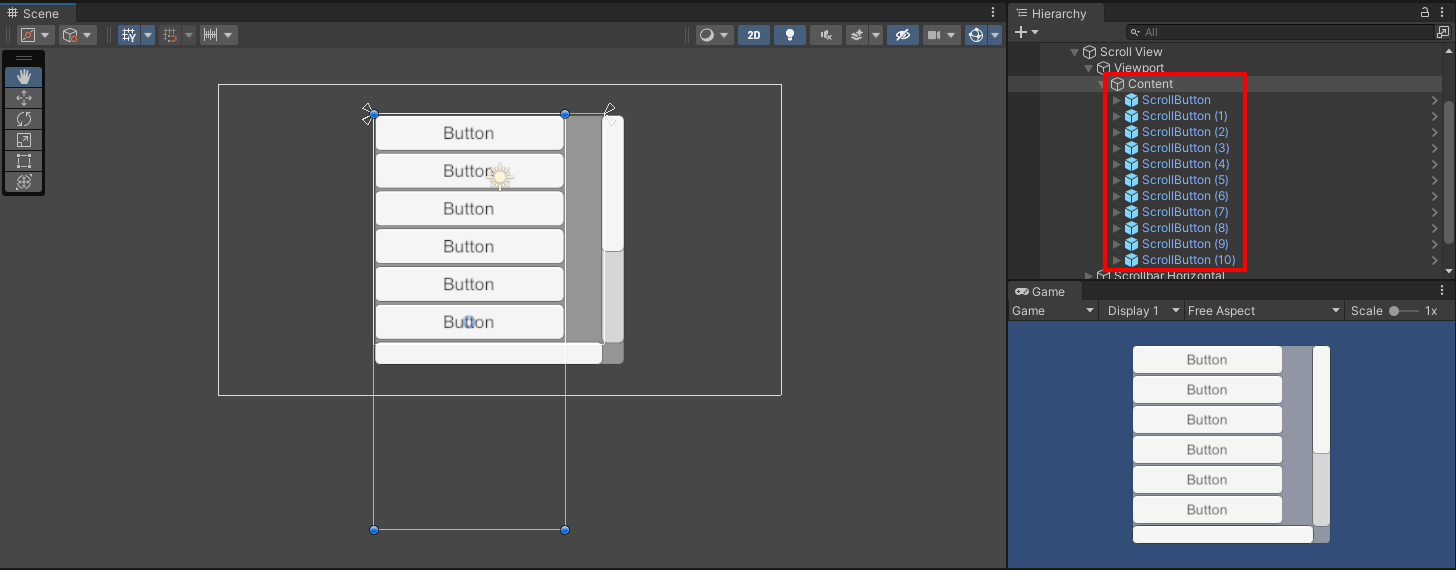
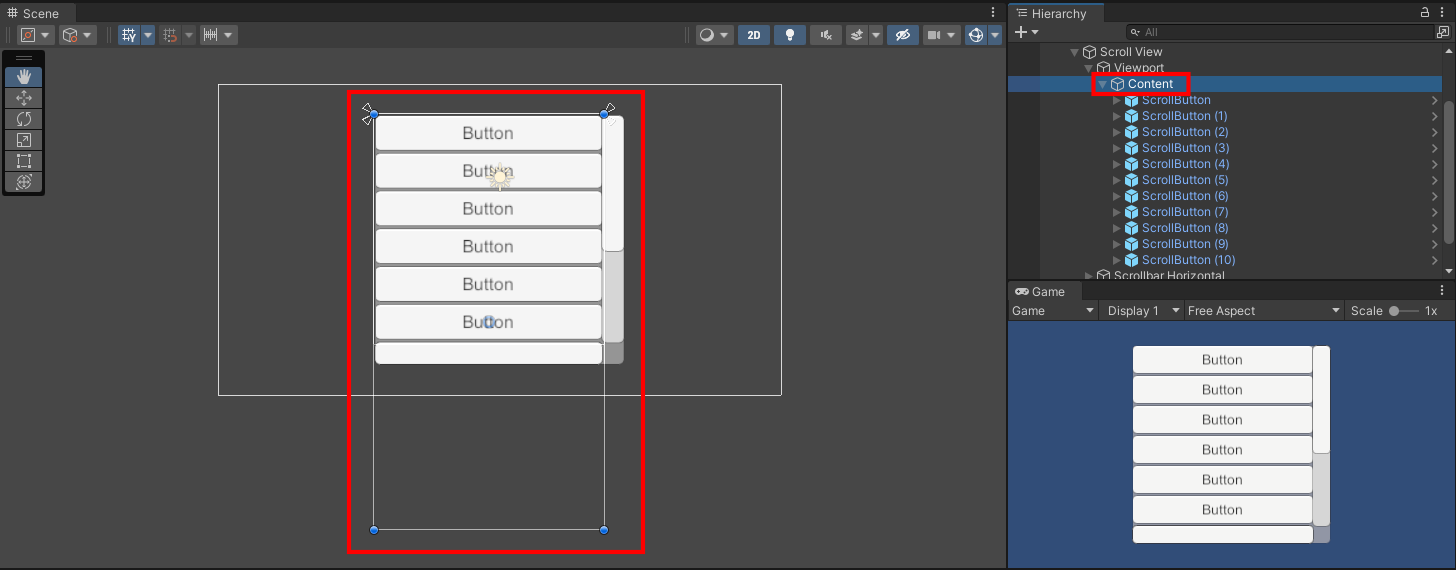
- 「Hierarchy」の「Scroll View」->「Viewport」->「Content」の中に先程作ったPrefab「「ScrollButton」」を追加する。スクロールさせたいので今回は11個分追加した。

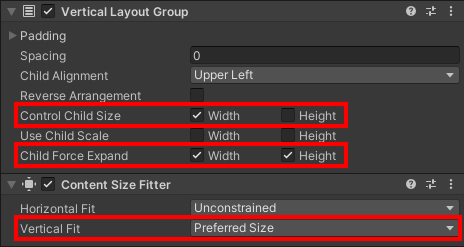
- 「Hierarchy」の「Scroll View」->「Viewport」->「Content」に「Vertical Layout Group」と「Content Size Filter」を追加する。

- 「Vertical Layout Group」の「Control Child Size」の「Width」にチェックを入れる。「Child Force Expand」の「Width」と「Height」にチェックを入れる。

- 「Content」の横幅を調整する。「Content」の中のボタンの横幅は「Content」の横幅に合わせて自動的に調整される。

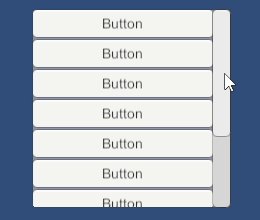
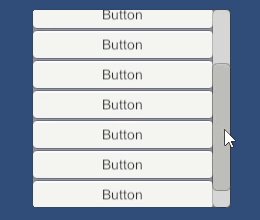
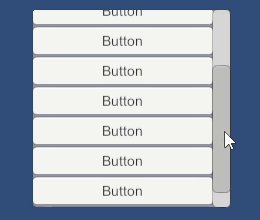
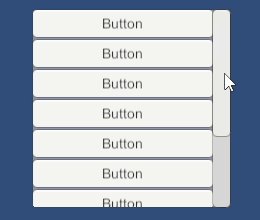
- シーンを実行すると横方向のスクロールバーは自動的に消える。縦のスクロールバーを使ってみると下図のような感じになる。

まとめ(感想文)
Scroll Viewを使えるようになるまで、なかなか覚えることが多い印象。でも、自分で実装するよりは楽かもね!

