Flutterのwebview_flutterを使って表示したWebViewWidgetに対して文字入力ができないのをなんとかしたい!
概要
今回の記事では、Flutterのwebview_flutterを使って表示したWebViewWidgetに対して文字入力ができないのをなんとかする手順を掲載する。
仕様書
環境
- Android Studio Giraffe | 2022.3.1 Patch 4
- Flutter 3.16.9
- webview_flutter 4.7.0
手順書
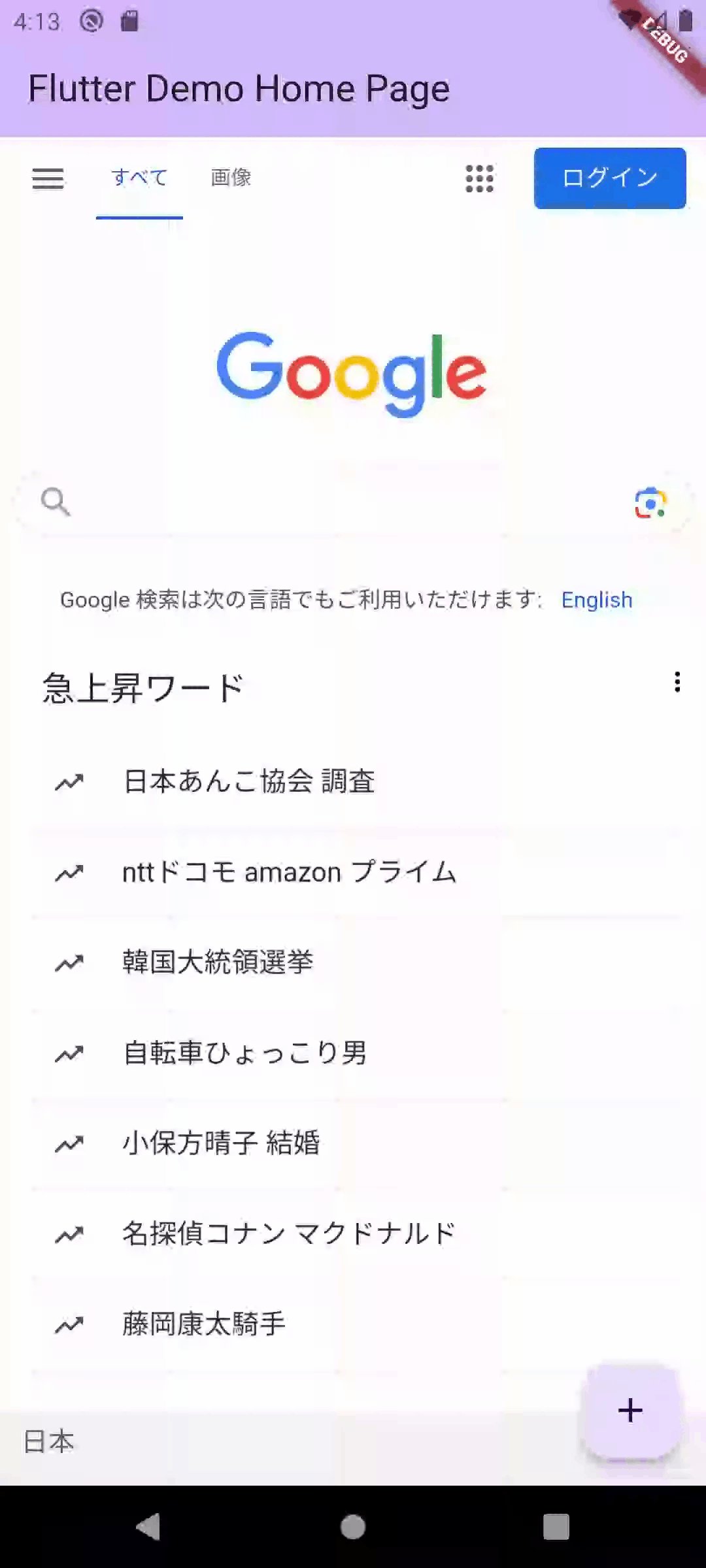
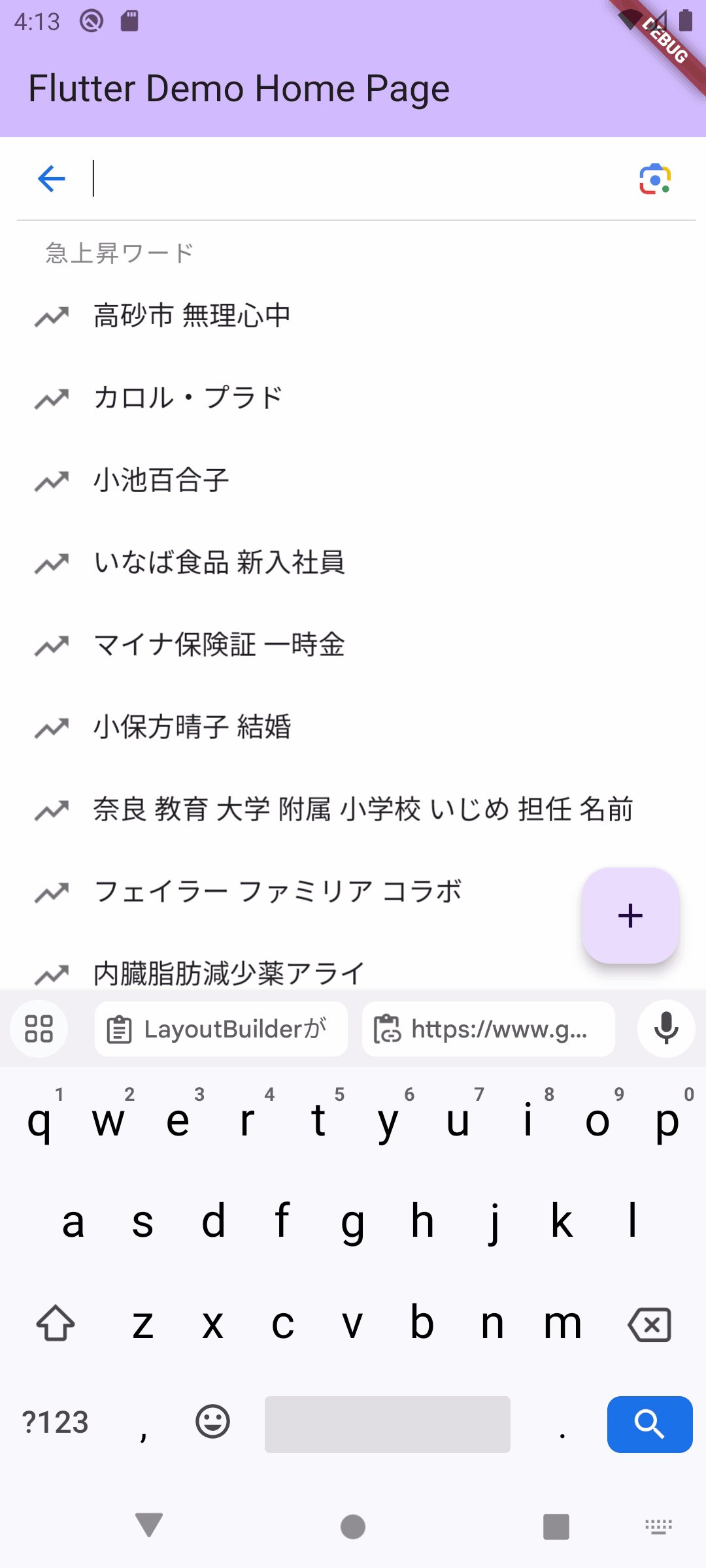
webview_flutterのテストをしてたプロジェクトをビルドしてエミュレーターで実行してみると
こんな感じでテキストボックスをタップしても一瞬だけ入力用のキーボードが表示されるんだけども直ぐ消えて文字入力ができない。
コードはこんな感じ。
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
body: const WebViewSample1()
)
)
);
}
class WebViewSample1 extends StatelessWidget {
const WebViewSample1({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: SafeArea(
child: LayoutBuilder(builder:
(BuildContext context, BoxConstraints viewportConstraints) {
return WebViewWidget(
controller: WebViewController()
..setBackgroundColor(const Color(0xffffffff))
..setJavaScriptMode(JavaScriptMode.unrestricted)
..loadRequest(Uri.parse("https://www.google.co.jp/")),
);
}),
),
);
}
}当時いろいろテストしててスワイプの検知なんかも入ってるんだけども、一部気になるLayoutBuilderというウィジェットがWebViewWidgetの親になってる。
これは何のために入れてたんだっけ?
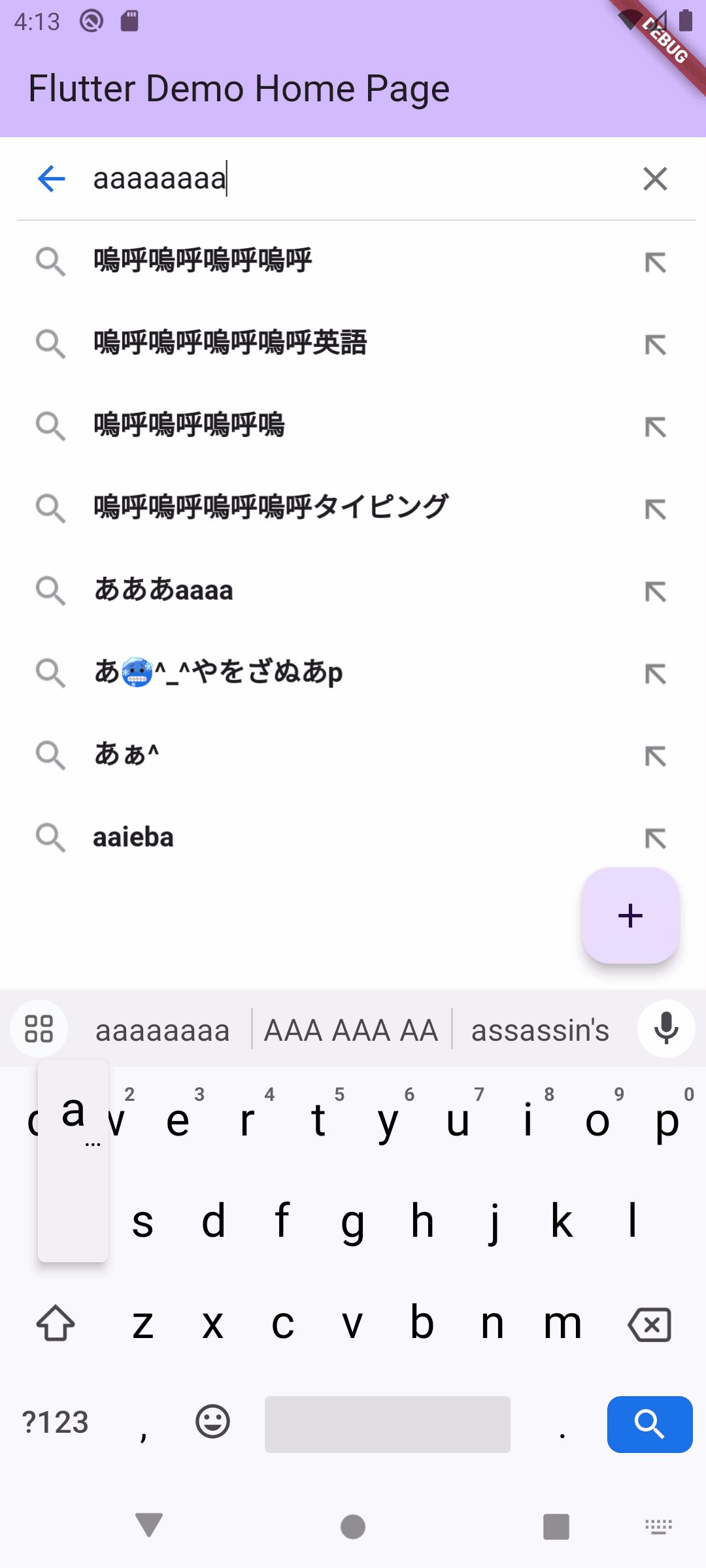
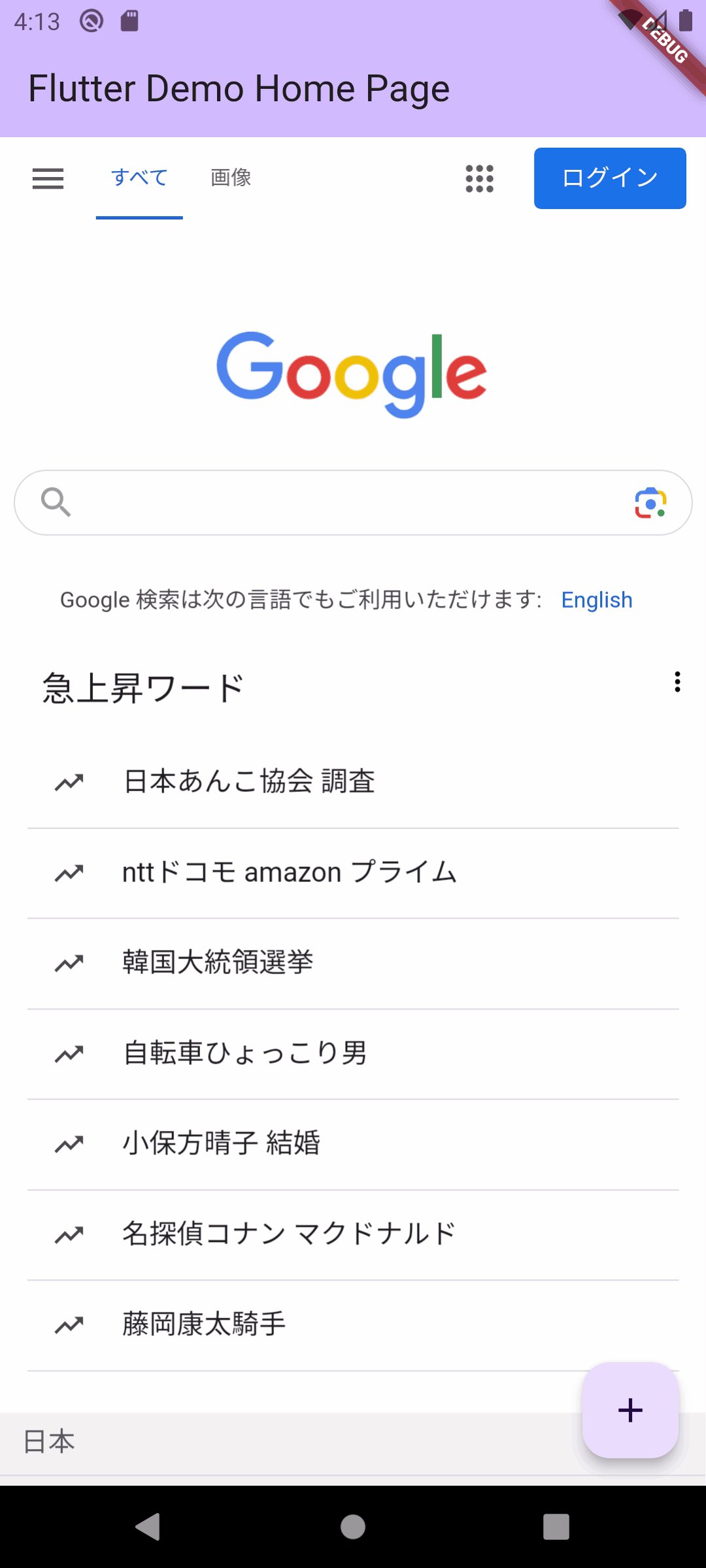
試しにLayoutBuilderを外してみると
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
body: const WebViewSample2()
)
)
);
}
class WebViewSample2 extends StatelessWidget {
const WebViewSample2({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: SafeArea(
child: WebViewWidget(
controller: WebViewController()
..setBackgroundColor(const Color(0xffffffff))
..setJavaScriptMode(JavaScriptMode.unrestricted)
..loadRequest(Uri.parse("https://www.google.co.jp/")),
),
),
);
}
}こんな感じに。
文字入力できるようになった!
まとめ(感想文)
しばらくこの症状に苦しんでたんだけども、一体LayoutBuilderとは何だったのか。こんな感じにならないように日頃からコードを見て分からないことはコードにコメントは残しましょうという話。
実際の私のプロジェクトではGestureDetectorがWebViewWidgetの親になってて、これでジェスチャーを感知するのにLayoutBuilderが必要だったのかも?って思ったんだけども、LayoutBuilderがあろうがなかろうが、ジェスチャーを感知するという。