【CodePen】外部のライブラリ(JS・CSS)を読み込む
CodePenで外部のライブラリ(JS・CSS)を読み込みたい!
概要
今回の記事では、CodePenで外部のライブラリ(JS・CSS)を読み込む手順を掲載する。
仕様書
環境
手順書
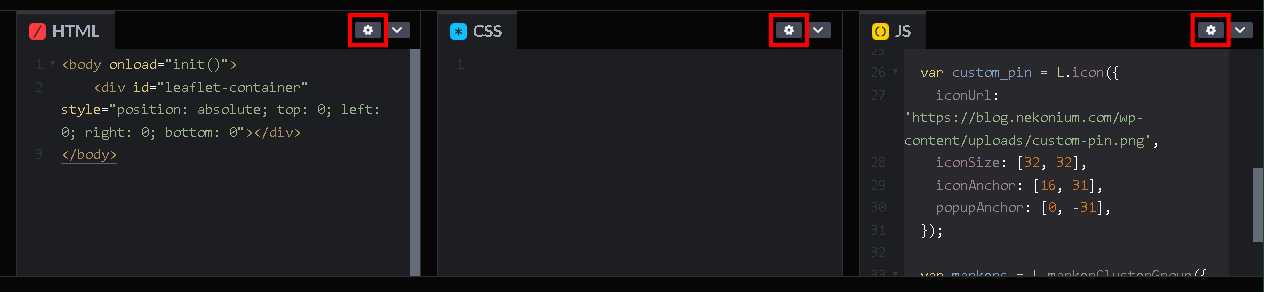
「HTML」「CSS」「JS」の右上にある「歯車」のアイコンを左クリックする。
CSS
cssファイルのURLを入力してCodePenで読み込む手順。
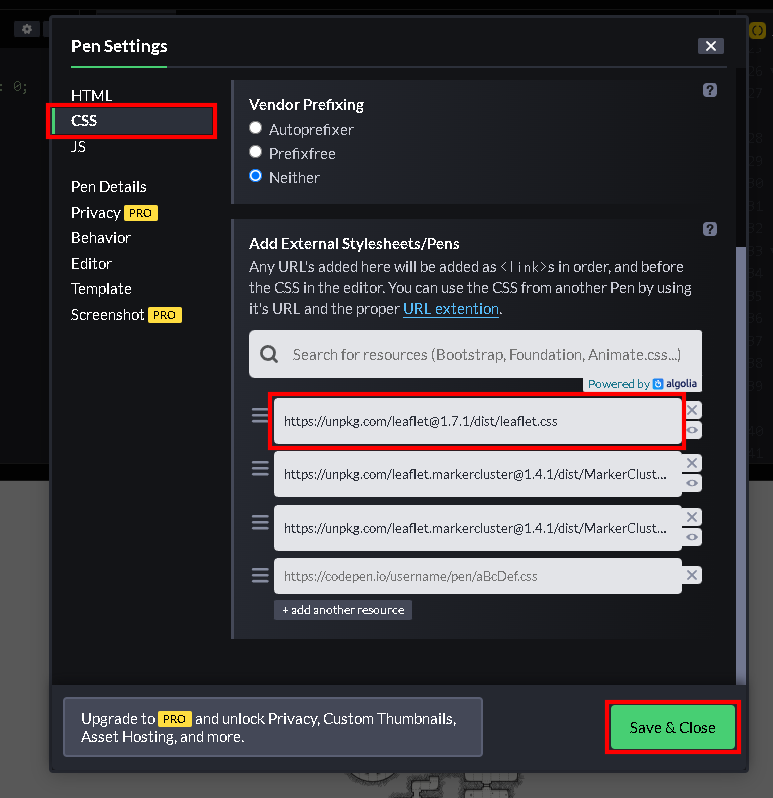
左のタブメニューが「CSS」になってることを確認する。
「Add External Stylesheets/Pens」にcssファイルのURLを入力する。
URLの入力が終わったら「Save & Close」を左クリックする。
※ 入力欄の右下の「目」のアイコンを左クリックすると入力したURLが別タブで開かれる。入力したURLが正しいか確認できる。
JS
jsファイルのURLを入力してCodePenで読み込む手順。
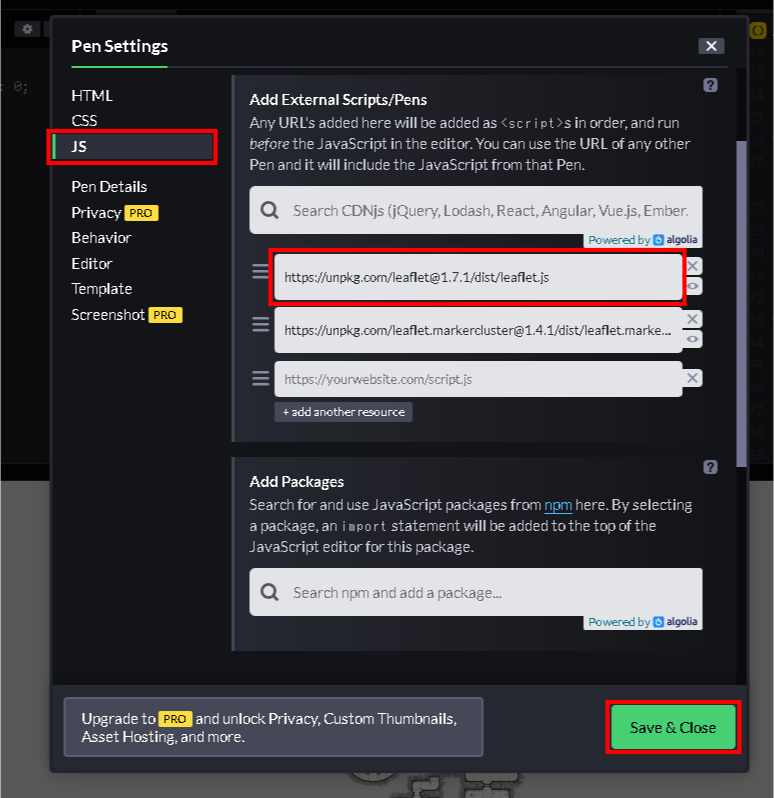
左のタブメニューが「JS」になってることを確認する。
「Add External Scripts/Pens」にjsファイルのURLを入力する。
URLの入力が終わったら「Save & Close」を左クリックする。
<heaed>タグ内に直接入力する(注意)
<heaed>タグ内に直接<script>タグや<link>タグを入力する手順。
この手順だと読み込まないライブラリがあるので注意が必要。例を挙げると「Leaflet」はこの手順で読み込めたけど、「Leaflet.markercluster」は読み込めなかった。
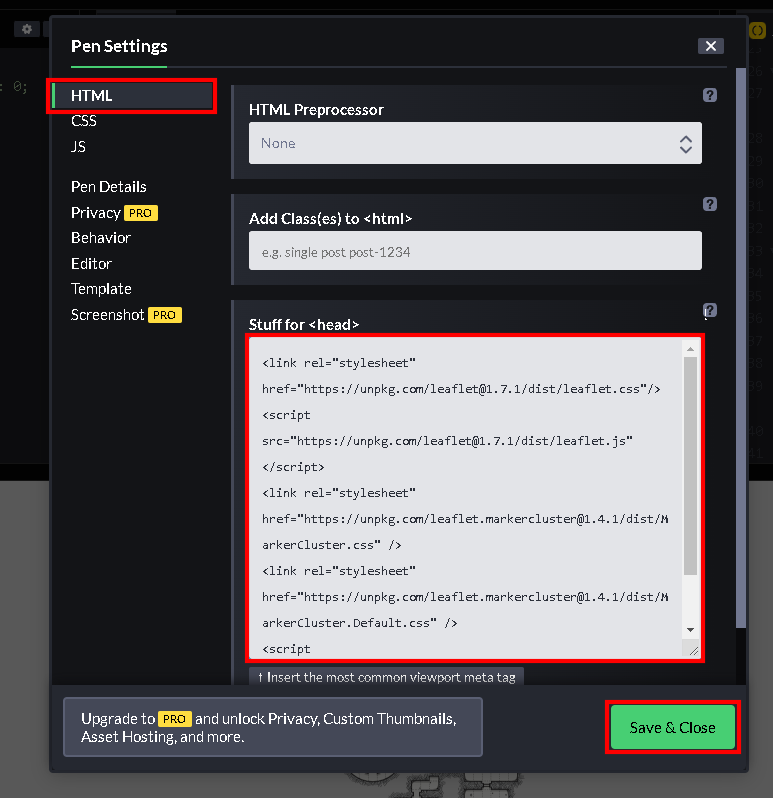
左のタブメニューが「HTML」になってることを確認する。
「Stuff for <heaed>」にjsファイルのURLを入力する。
入力が終わったら「Save & Close」を左クリックする。
まとめ(感想文)
外部のcssやjsをCodePenで読み込みたい場合は、URLを入力する手順で行うのが吉。